ブログを作成している方にとって、読者の方の関心を惹くためのアイキャッチ画像はとても重要ですね。
魅力的なアイキャッチ画像は、ついクリックしたくなるかもしれません。画像自体ももちろん大事ですが、画像に追加されている文字も重要な要素です。
「Canva」というアプリは簡単にアイキャッチ画像などが作成できて便利ですので、ブログを作成している方にもよく使われています。
もし「アイキャッチ画像の文字をもっと見やすくしたい」と考えている場合は、「Canva」を使って文字にふちどり(袋文字)や背景を入れると、文字が読みやすく相手に伝わりやすくなりますよ。
今回は「Canva」で画像にテキストを追加するときに、袋文字と背景を使って文字をわかりやすくする方法を紹介します。
とても簡単な操作ですが、各段に文字の識別がしやすくなりますので、袋文字と背景をマスターいただけますと幸いです。
文字の装飾(エフェクト)による、わかりやすさの比較
「Canva」に標準搭載されている「エフェクト」で袋文字や背景を使うと、画像に追加した文字が判別しやすくなります。
最初に、下にある4枚の画像をご覧ください。




4枚すべて同じ画像です。加えて「Canva」の「テキスト」でまったく同じ位置に同じ文字を追加しています。
文字装飾しか差異がないにもかかわらず、すべて画像があたえる印象が異なっています。
①〜④まで順番に、下記のような文字装飾(「エフェクト」)を付けています。
- 文字装飾(「エフェクト」)なし
- 文字がわかりにくい
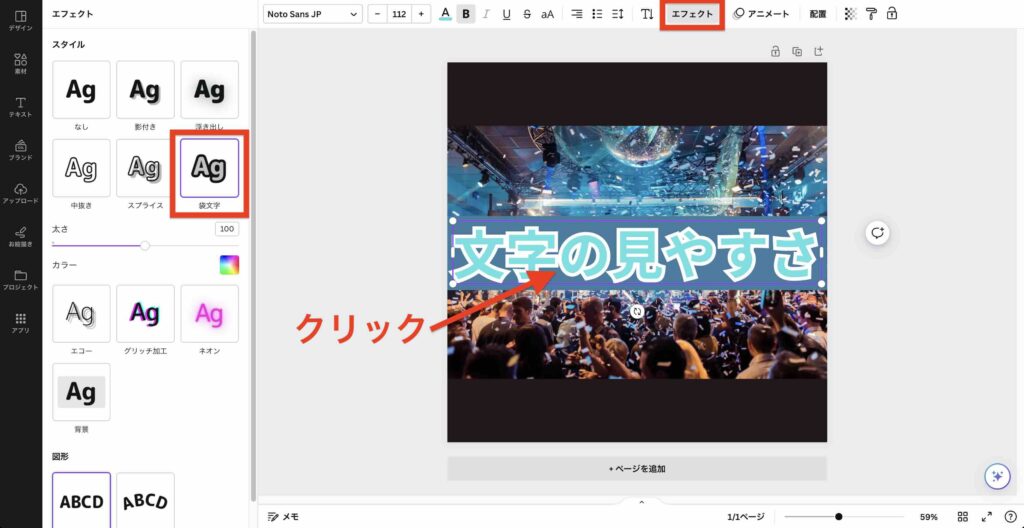
- 袋文字の装飾
- ①より文字がわかりやすくなる
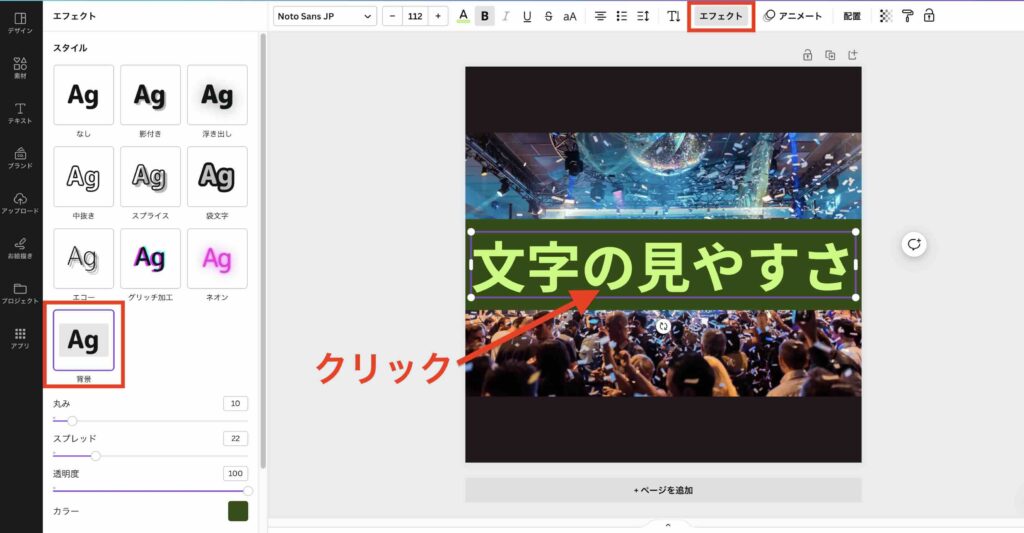
- 背景の装飾
- 背景を入れると②より文字がわかりやすく、落ち着いた感じがでる
- 袋文字+図形(背景)
- 袋文字の背景に図形を重ねると、②よりさらにわかりやすく③よりも目立つ
なにも「エフェクト」を使わないよりも、袋文字や背景を利用した方が文字を見やすくなることがわかると思います。
文字の色がうすい場合は、濃い色をふちどりや背景に入れる
多くの場合、袋文字の「エフェクト」で文字のふちどりに白色を使うと目立ちやすくなります。
しかし組み合わせによっては、ふちどりを白にすると逆効果でわかりにくくなることもあります。
たとえば下図の⑤のように文字色を淡色にした場合、ふちどりの白色と同化してしまい文字がよくわかりません。


その場合は上の画像⑥を見ると一目瞭然ですが、ふちどりの色を黒などの濃い色に変更すると解消されます。
「エフェクト」に背景を使う場合も、文字色に淡色を使うときは、背景を濃い色にしてバランスを取ると文字が見やすくなります。
「Canva」の「テキスト」で追加した文字に「エフェクト」をつける方法
上記で紹介した袋文字や背景は、「Canva」の標準機能「エフェクト」で設定することができます。具体的な手順は下記です。
文字にふちどり(袋文字)もしくは背景をつける方法
サイドメニューの「テキスト」から文字を追加します。
追加した文字をクリック→「エフェクト」→「袋文字」または「背景」を選択するだけです。
直感的にも操作できますが、下記のような調整もできます。
袋文字

- 「太さ」…数値を上げていくと、文字をふちどる部分の面積が大きくなります
- 「カラー」…右側にある四角形のアイコンをクリックすると、文字のふちどりの色を変更できます
背景

- 「丸み」…数値を上げていくと、背景の四角が丸くなります
- 「スプレッド」…数値を上げていくと、文字を囲む背景の面積が大きくなります
- 「透明度」…数値を下げていくと、背景色が透明色に近づきます。数値が「0」の場合は、背景色が画像と完全に同化します。ただし文字本体は透明にはなりません
- 「カラー」…右側にある四角形のアイコンをクリックすると、文字の背景色が変更できます。文字本体の色は変わりません
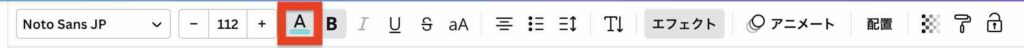
文字本体の色を変更したい場合は、対象の文字を選択した状態で、上部にある「A」のアイコン(「テキストの変更」)をクリックします。

また文字自体の「透明度」は、対象の文字を選択して下記のアイコンをクリックすると調整できます。

文字のふちどりと背景を同時に入れたい場合

2024年現在「Canva」の標準機能では、袋文字と背景を同時に設定することはできません。
したがって上図のように、袋文字と背景一緒に付けたい場合は「エフェクト」で袋文字を設定して、別途図形を挿入する必要があります。手順は下記に記載しています。
袋文字の背景に図形を挿入する方法
まずは「テキスト」で追加した文字の「エフェクト」を、袋文字にしておきます。

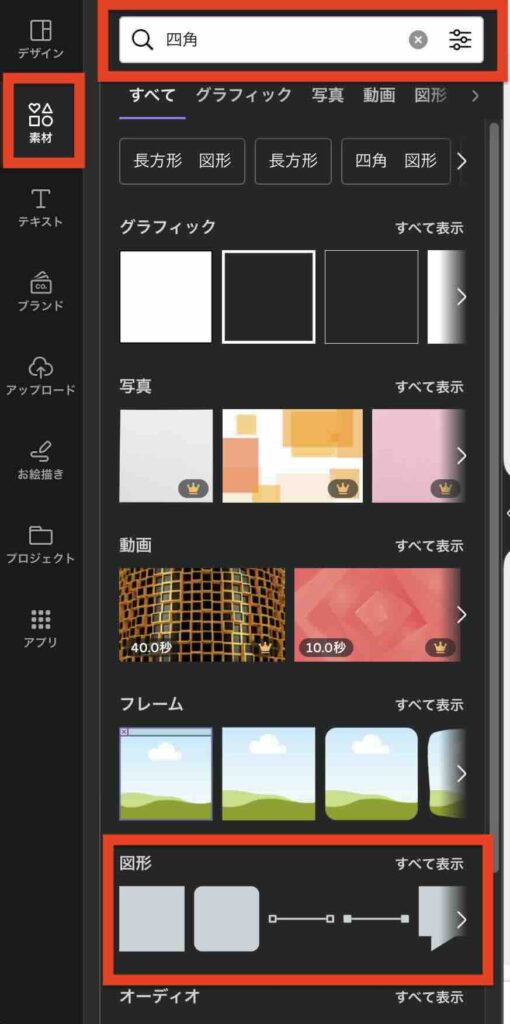
左サイドメニューにある「素材」で「四角」を検索して、「図形」からお好みの図形を選択します。

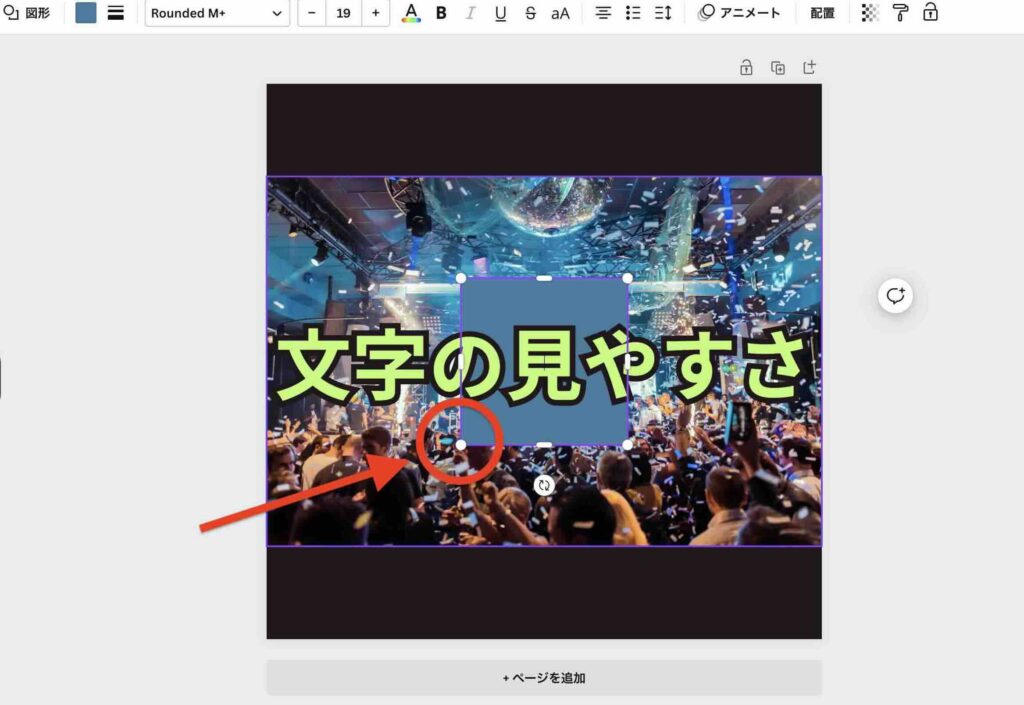
キャンバス上に図形が現れたら、四角にある「○」を引っ張ったりして、袋文字のサイズに合うように図形の大きさを調整します。これで完了です。

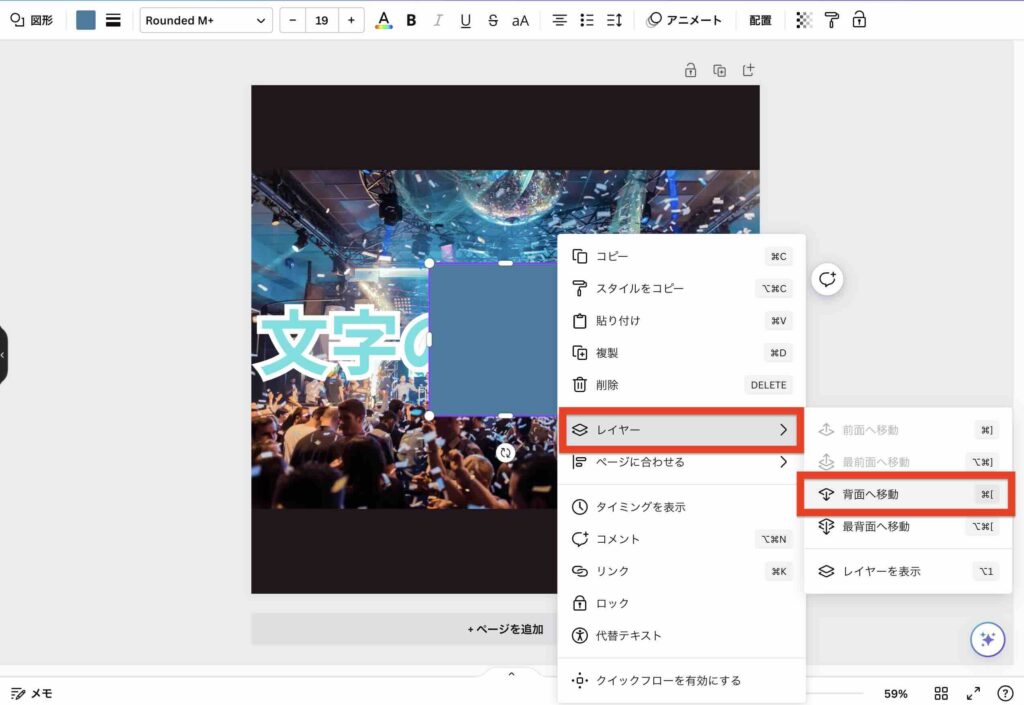
挿入した図形が文字の上にある場合
図形を右クリック→「レイヤー」→「背面へ移動」で文字の後ろに移動します。

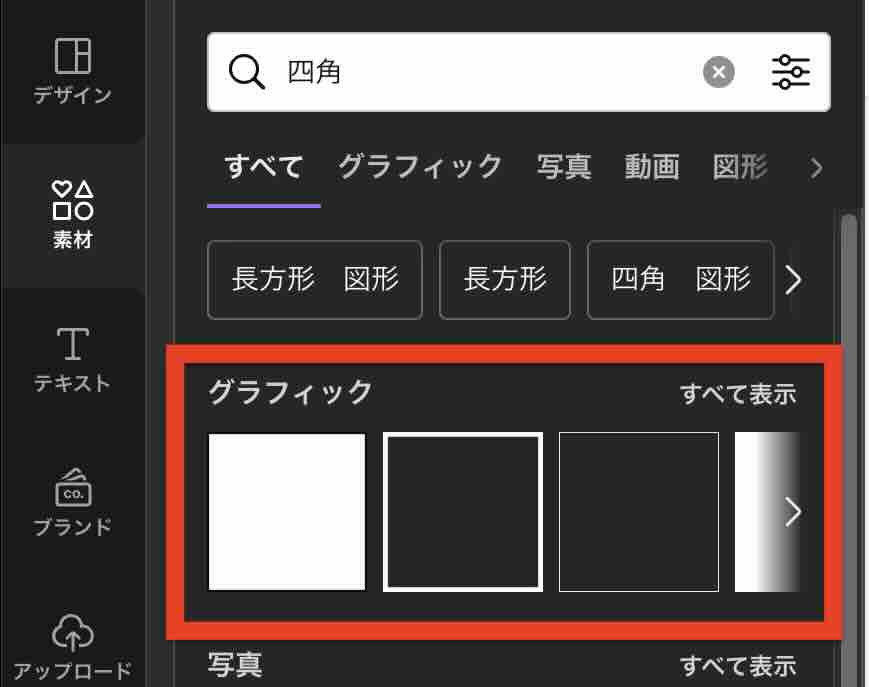
「グラフィック」からは、図形を選択しないように注意
「グラフィック」の図形は、図形の比率が固定されていて調整がむずかしいです。
たとえば「グラフィック」から正方形を挿入するとします。
縦横のサイズが同じ比率で固定されているので、図形の四角を引っ張っても、縦横の比率が異なる「横長の長方形」や「縦長の長方形」にすることができません。
文字の背景のために図形を挿入する場合は、必ず「図形」から選択するようにしてください。

まとめ
今回は「Canva」の標準機能で、画像に追加した文字を見やすくするための装飾、袋文字と背景について、画像を用いて紹介しました。
少しの工夫で画像に追加された文字の読みやすさが変わりますので、気になったらぜひお試しいただけますと幸いです。