ブログにプロフィールを設定して、自分独自のアイコンを設定することがあると思います。
しかしWordPressの管理画面からプロフィールをアイコンを設定しようとしても、画像をアップロードするボタンがなくて困ってしまった方もいらっしゃるかもしれません。
今回はWordPressのテーマで「SWELL」を利用している方を対象に、「Gravatar」を利用せずに「SWELL」の標準機能でプロフィールを設定する方法を紹介します。
テーマで「SWELL」を利用していて「Gravatar」を設定せずに、サイトのプロフィールアイコンなどを変更したい場合は、参考になると思いますよ。
WordPressの管理画面のプロフィールについて
WordPressの管理画面で「ユーザー」→「プロフィール」を選択すると、「プロフィール情報」・「プロフィール写真」などを設定することができます。

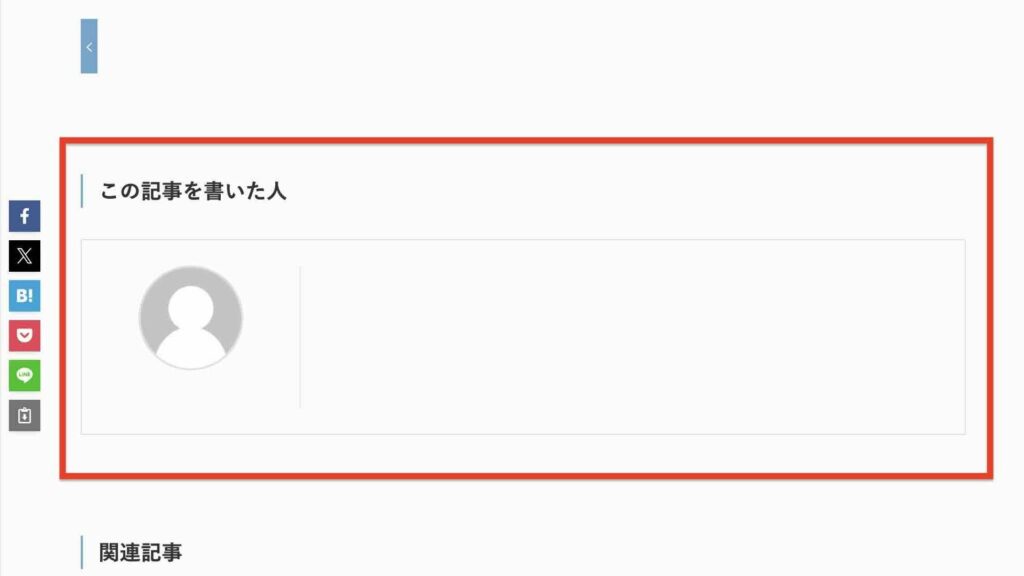
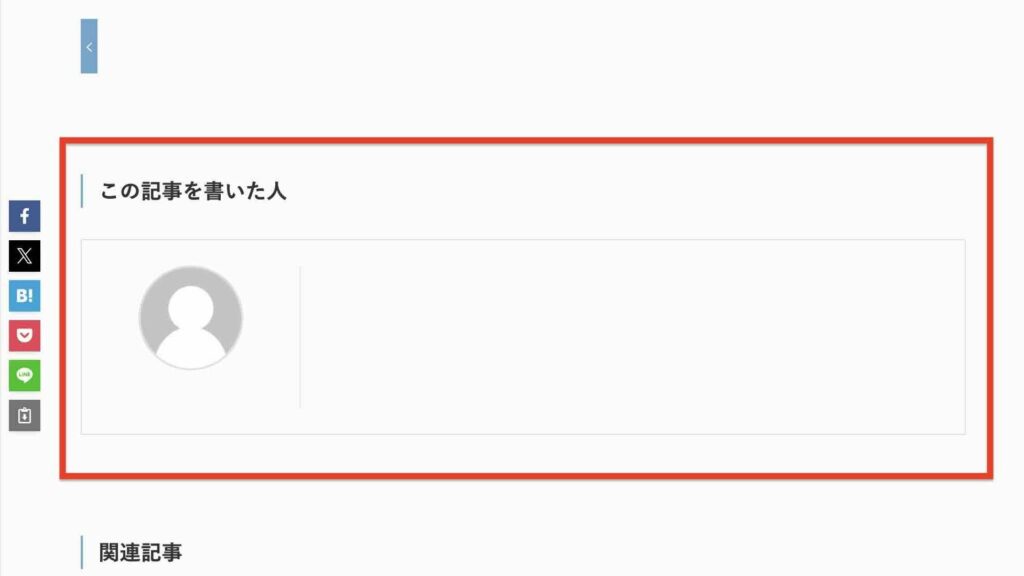
ここで設定した情報は、ブログの投稿記事で「この記事を書いた人」に反映されます。

しかしここで「プロフィール写真」には、「Gravatar」で画像を変更できる旨が書かれたリンクしか出てきていません。
リンクをクリックすると、「Gravatar」の登録画面が表示されます。もし「この記事を書いた人」のプロフィールアイコンを設定する場合は、ここでの登録が必要になります。
「この記事を書いた人」を絶対に表示させたい!というこだわりがなければ、WordPressのテーマの「SWELL」の標準機能でもプロフィールを設定することができます。
この方法であれば、「Gravatar」を利用しなくてもプロフィールのアイコンが設定できます。
具体的な手順は後述しますが、流れとしては下記のように設定します。
- 「SWELL」の標準機能で、プロフィールを設定する
- 「この記事を書いた人」をサイトから非表示にする
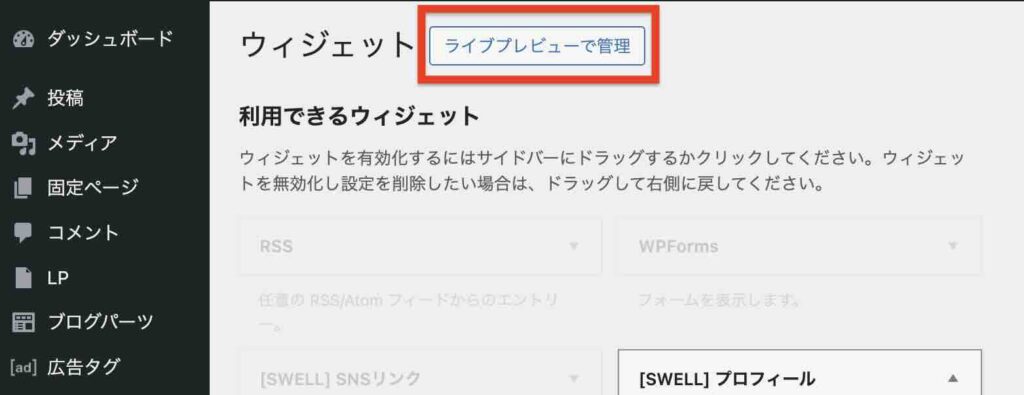
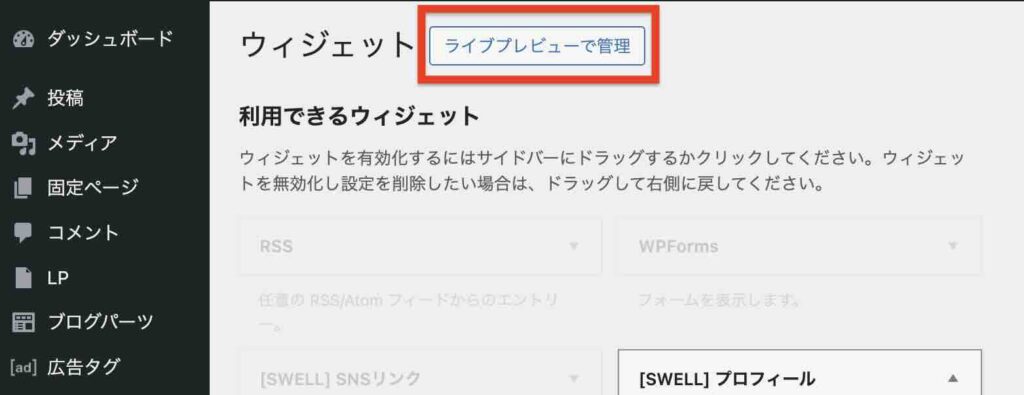
1.「SWELL」でプロフィールを設定する方法

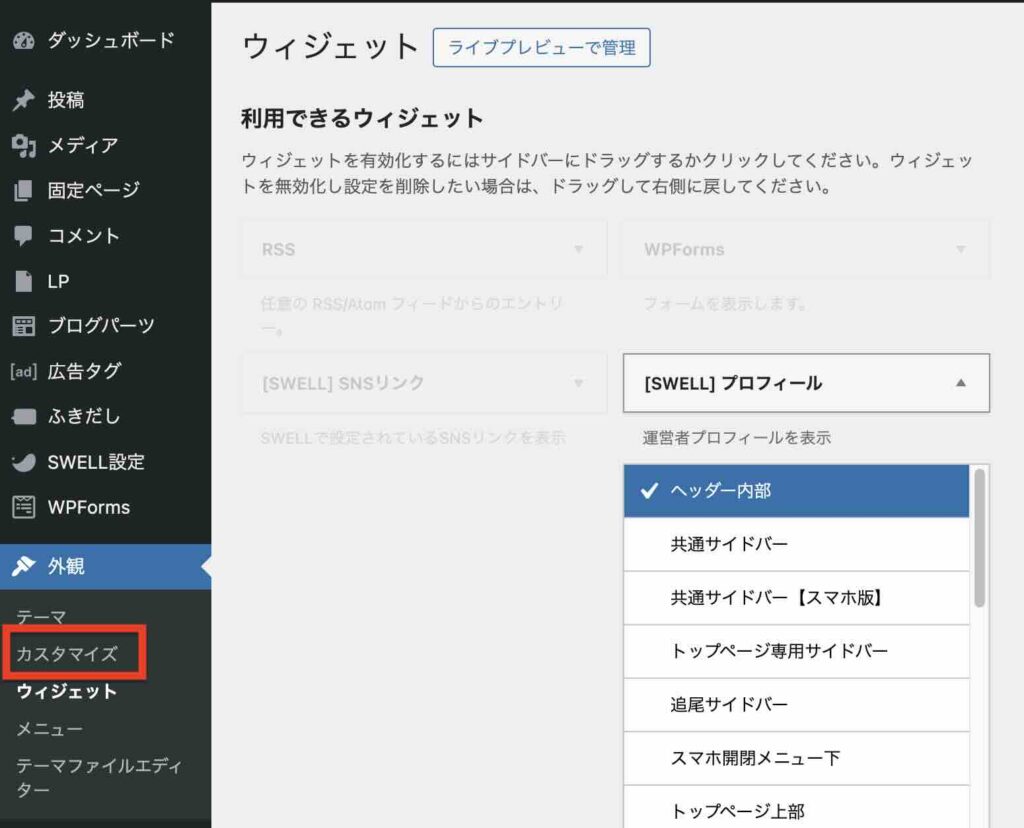
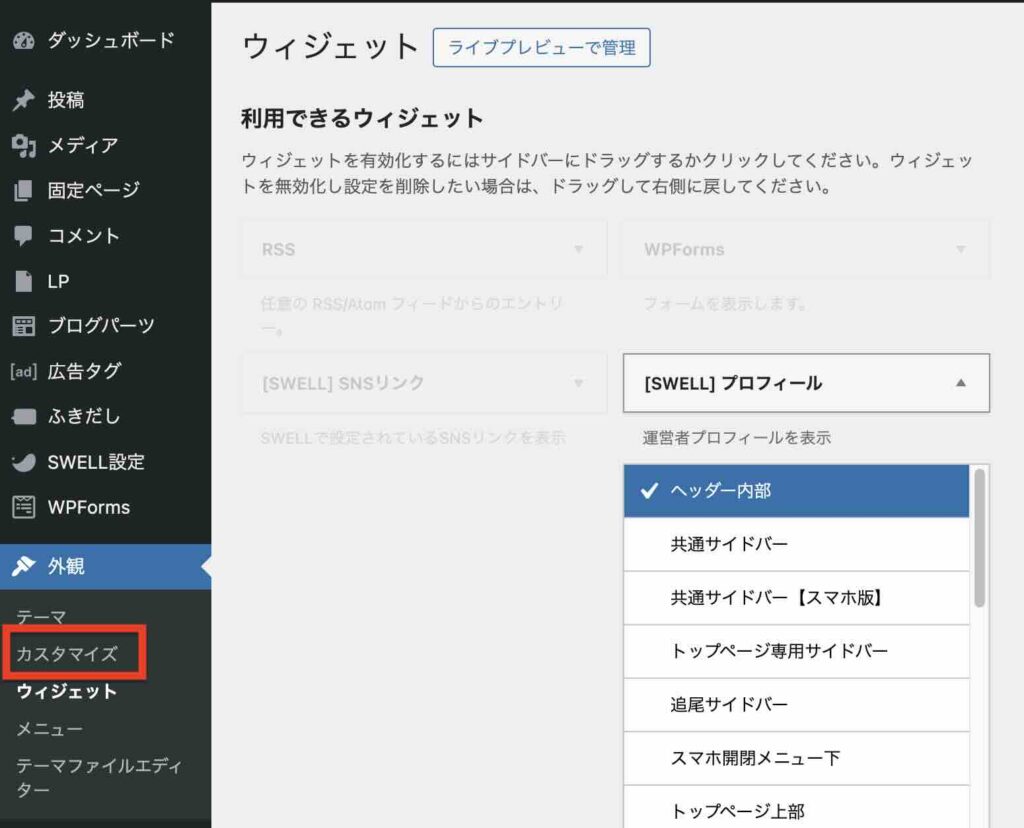
![WordPress管理画面の「外観」→「ウィジェット」の「[SWELL]プロフィール」のイメージ](https://yagiepodge.site/wp-content/uploads/2024/03/b8f7374d0a933a2352f510ab013a5807-873x1024.jpg)
 のやぎ
のやぎ「この記事を書いた人」は「関連記事上」付近にあるので、
もしプロフィールの場所に迷ったら、とりあえず「関連記事上」でいいかも
![WordPress管理画面での[SWELL]プロフィールの設定イメージ](https://yagiepodge.site/wp-content/uploads/2024/03/67cf330fab59d21069a03287ec469210-1018x1024.jpg)
![WordPress管理画面での[SWELL]プロフィールの設定イメージ](https://yagiepodge.site/wp-content/uploads/2024/03/67cf330fab59d21069a03287ec469210-1018x1024.jpg)
「[SWELL]プロフィール」のブロックは、直接引っ張って好きな場所で離すこと(ドラッグ&ドロップ)で移動できます。
![「[SWELL]プロフィール」のブロックの移動イメージ](https://yagiepodge.site/wp-content/uploads/2024/03/a3c78d2f00517c91d6b58ffada47d495-edited-scaled.jpg)
![「[SWELL]プロフィール」のブロックの移動イメージ](https://yagiepodge.site/wp-content/uploads/2024/03/a3c78d2f00517c91d6b58ffada47d495-edited-scaled.jpg)





「関連記事上」に設定した場合は、どれか1つの投稿記事を開いて、
下にスクロールすると、プロフィールが表示されます
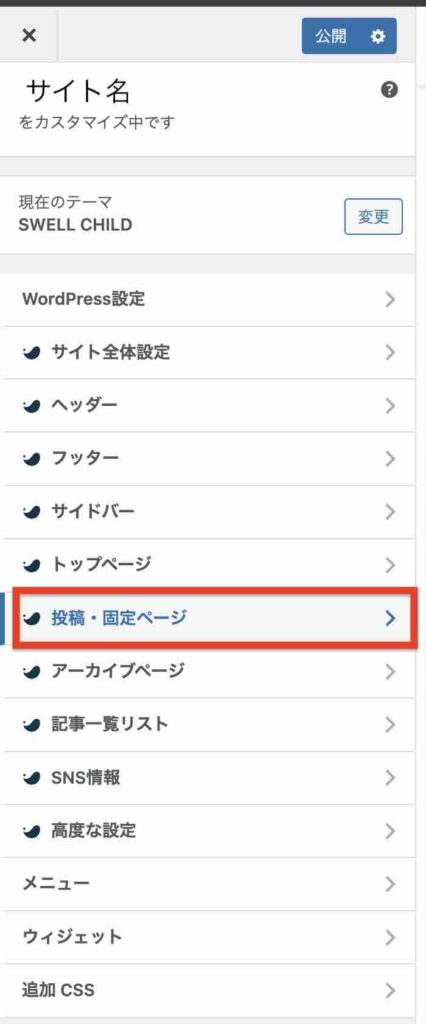
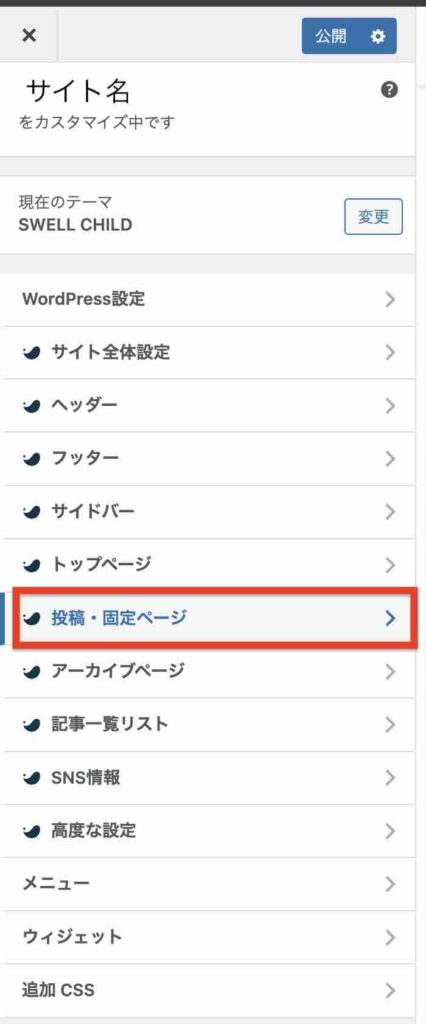
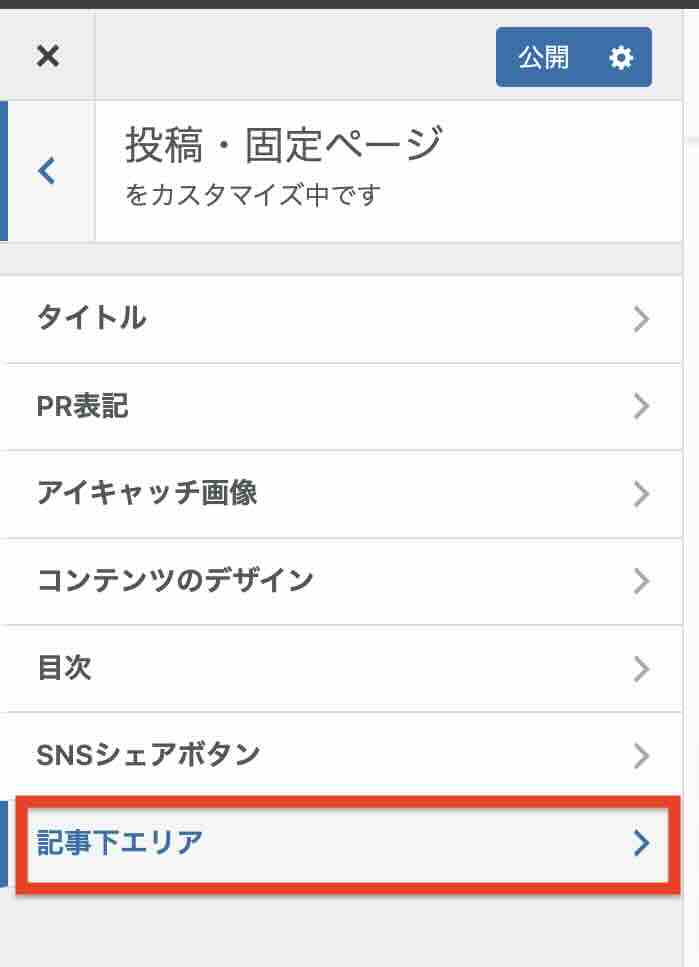
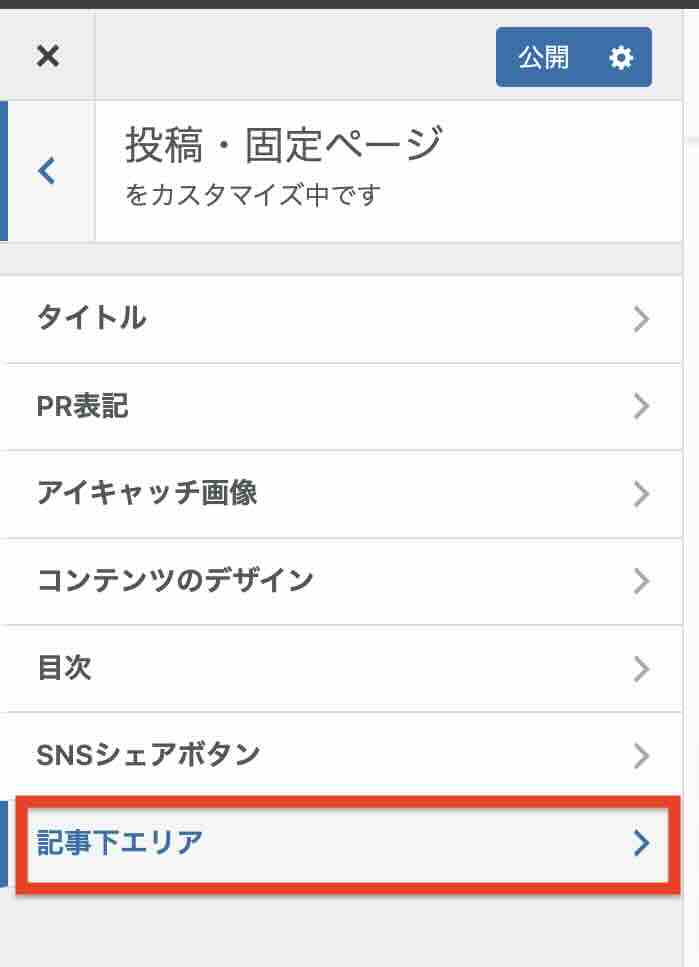
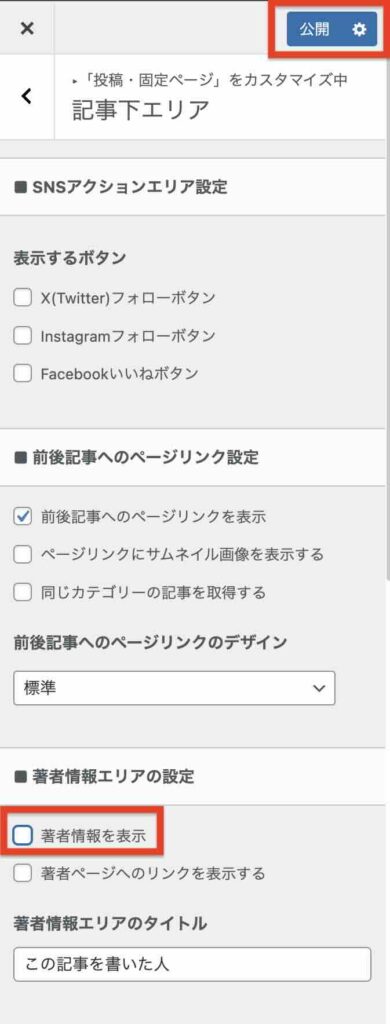
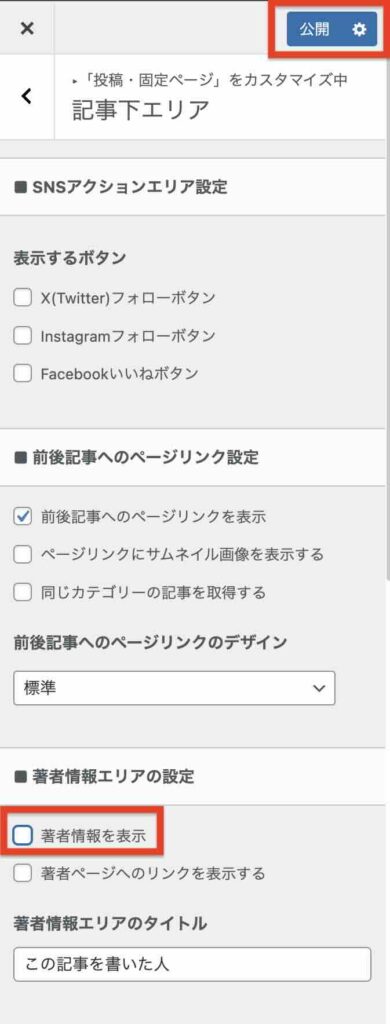
2. 「この記事を書いた人」をサイトから非表示にする方法
「SWELL」の標準機能でプロフィールを設定しても、「この記事を書いた人」は消えません。


サイトから「この記事を書いた人」を非表示にする場合は、下記の手順を実施します。





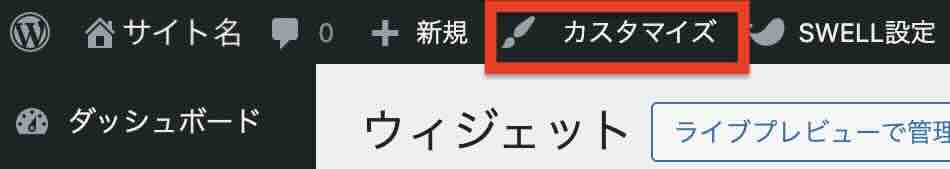
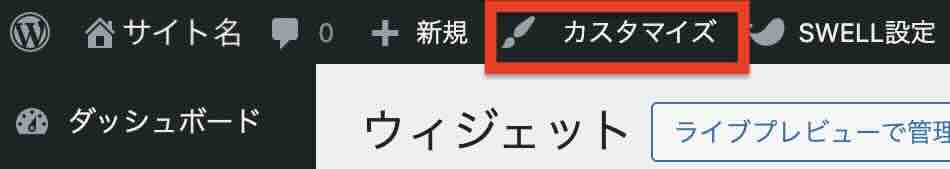
上部にある「カスタマイズ」でも同じ操作ができます








まとめ
今回はWordPressdテーマの「SWELL」を利用している方を対象に、「Gravatar」を使用せずに「SWELL」の標準機能でプロフィールを設定する方法を紹介しました。
流れとしては下記のように設定します。
- 「SWELL」の標準機能で、プロフィールを設定する
- 「この記事を書いた人」をサイトから非表示にする
「SWELL」の標準機能では「この記事を書いた人」にあるアイコンを変更することはできませんが、別のプロフィールを追加できるので、管理するものを増やしたくない方にはよさそうです。