WordPressを利用していると、独自のサイトアイコンを設定することができます。
サイトアイコンは、下の画像のようなインターネットブラウザのタブなどに出てくるアイコンです。

 のやぎ
のやぎ私は検索結果に表示されたサイトは、アイコンがあるかもチェックしてからアクセスします。
- 早めに仮でいいので、サイトアイコンが欲しい
- 自分で作成したサイトアイコンを使いたい
こんなときにCanvaを使うと、簡単にサイトアイコンが作成できます。
今回は無料版のCanvaとMacOSのパソコンに標準搭載されている「プレビュー」アプリを使って、WordPressのサイトアイコンを作成する方法を紹介します。
すぐにできて簡単なのに、思った以上にデザイン性の高いアイコンができるかもしれません。
CanvaでWordPressのサイトアイコンを作成する方法
最初にサイトアイコンは、下記のような流れで作成します。
- Canvaでアイコンを作成する
- 「プレビュー」アプリで、背景を透過処理する
- WordPressにアップロードして、サイトアイコンを設定する
各手順を詳しく解説します。
Canvaでアイコンを作成する


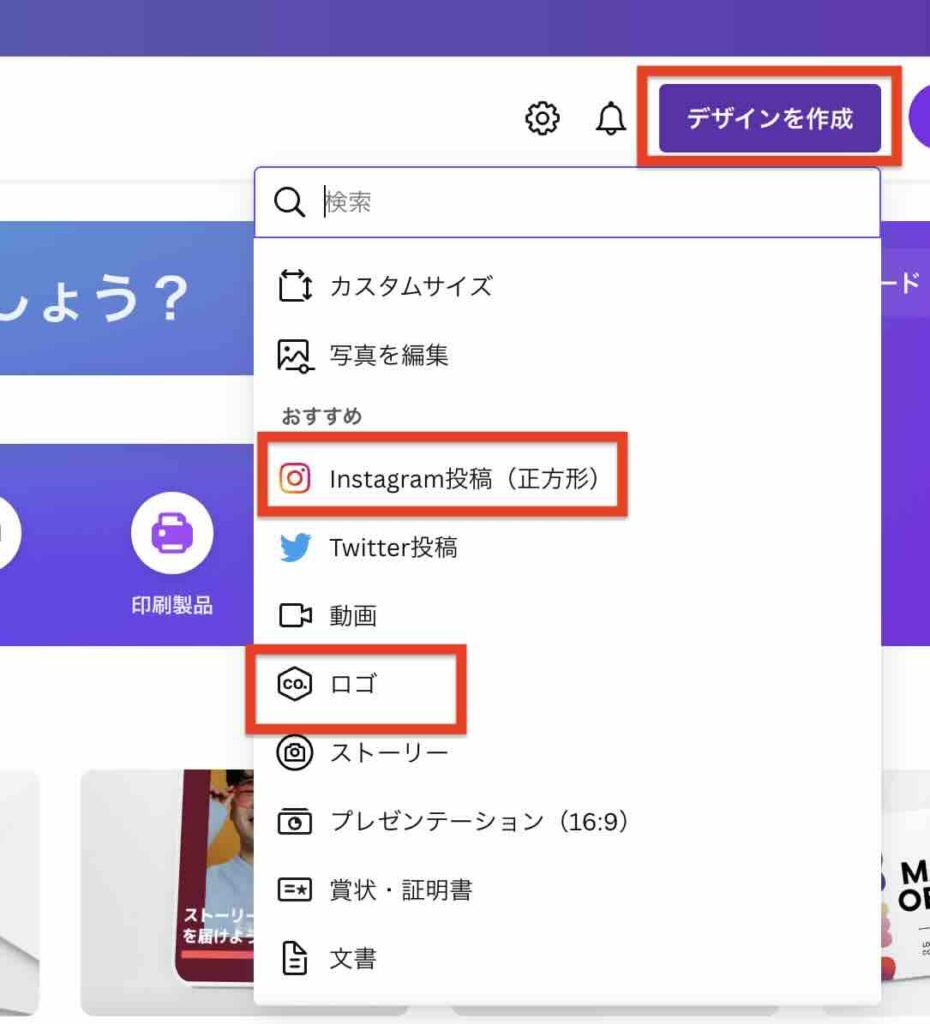
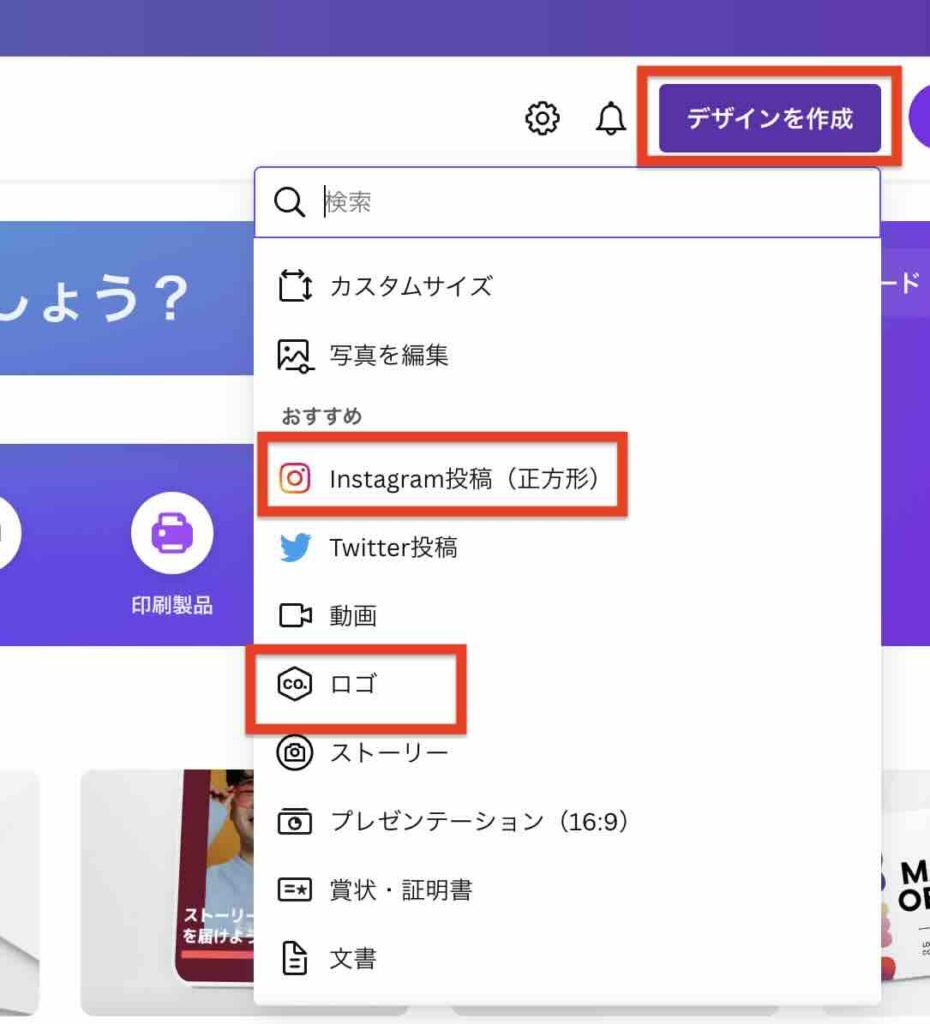
「おすすめ」から正方形(縦横が同じサイズ)のデザインを選んでクリックするか、「正方形」と検索して出てくる候補からデザインを選びます。
上の画像だと「Instagram投稿」か「ロゴ」で、正方形のデザインが作成できます。
「インスタグラムアイコン」は1080×1080px、「ロゴ」は500 × 500pxです。



WordPressのサイトアイコンのような、小さなアイコンに使う場合は、
どちらのサイズを選んでも見た目に違いはなかったです
WordPressのサイトアイコンは、512 × 512px以上のサイズの正方形を推奨しているようですので、「ロゴ」だと少しサイズが小さいようです。
気になる場合は「カスタムサイズ」で、512 × 512pxをサイズを指定するといいかもしれません。
アイコンの形は「素材」の「図形」から選択できます。





アイコンのデザインに困ったら、好きな図形と色を選んで、
サイトの一文字を入れるだけでもサマになります





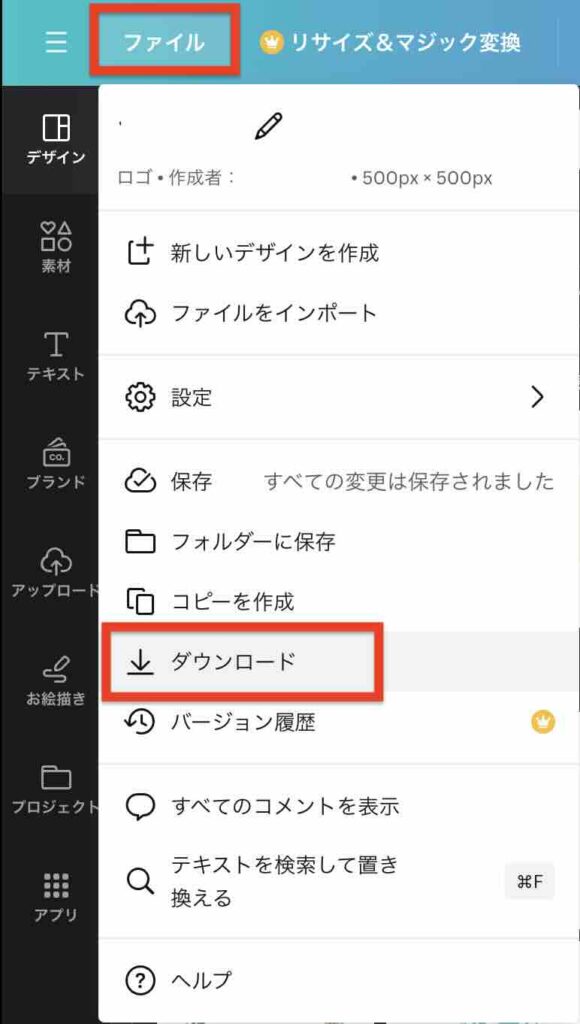
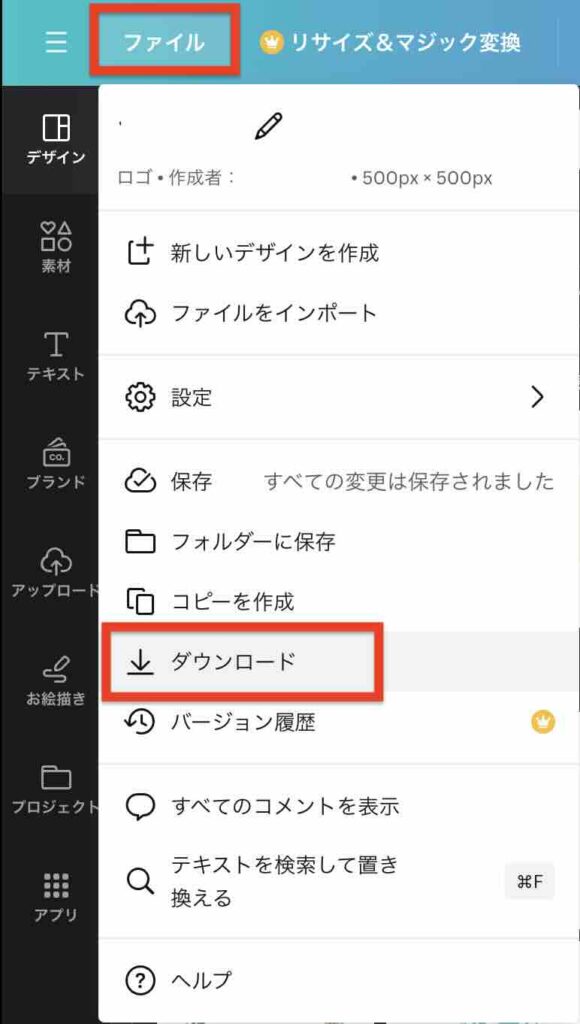
編集した内容が保存されていないことがあるので、
一度「保存」をクリックしてから
「ダウンロード」を選択すると安心です
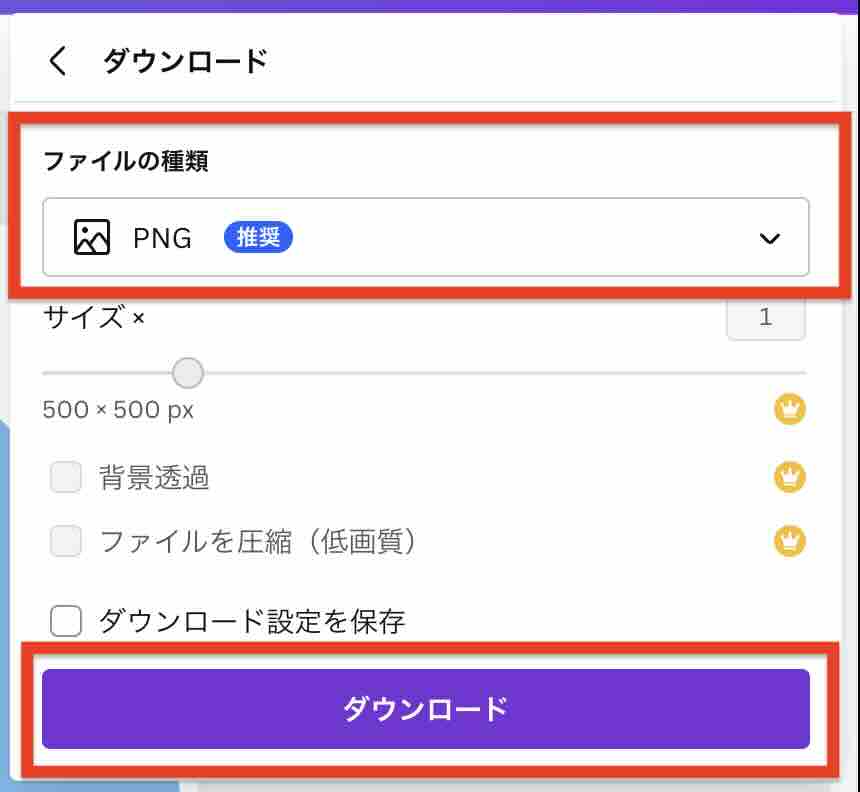
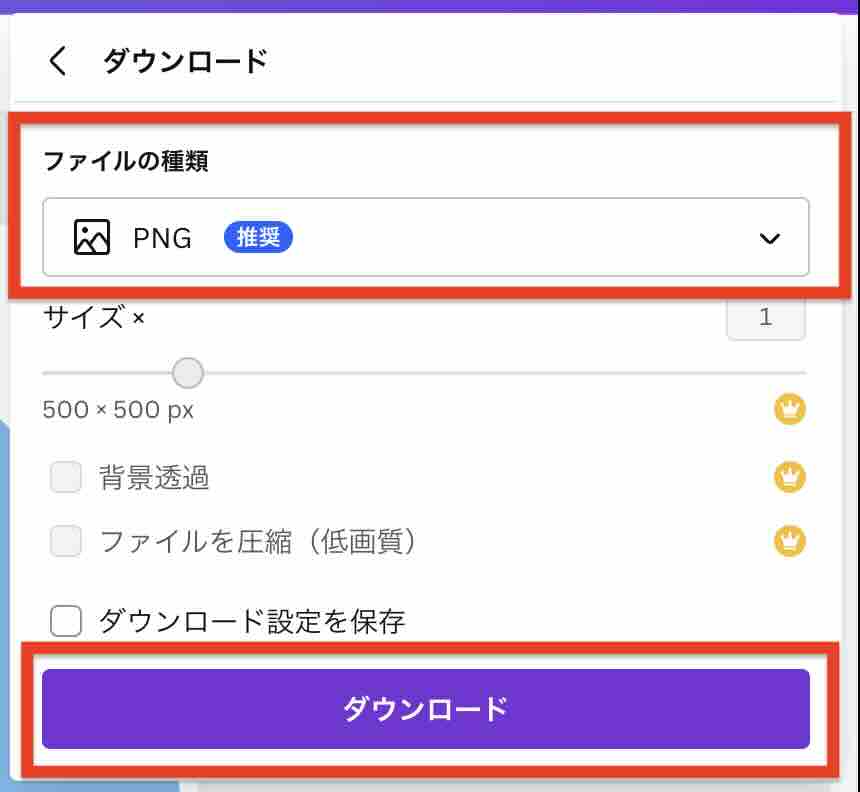
「プレビュー」アプリで背景に透過処理をする場合は、「PNG」形式でダウンロードする必要があります


「プレビュー」アプリで、背景を透過処理する
透過処理せずにそのままサイトアイコンにしても問題ないですが、今回はmacOSに標準で入っている「プレビュー」アプリで透過処理します。
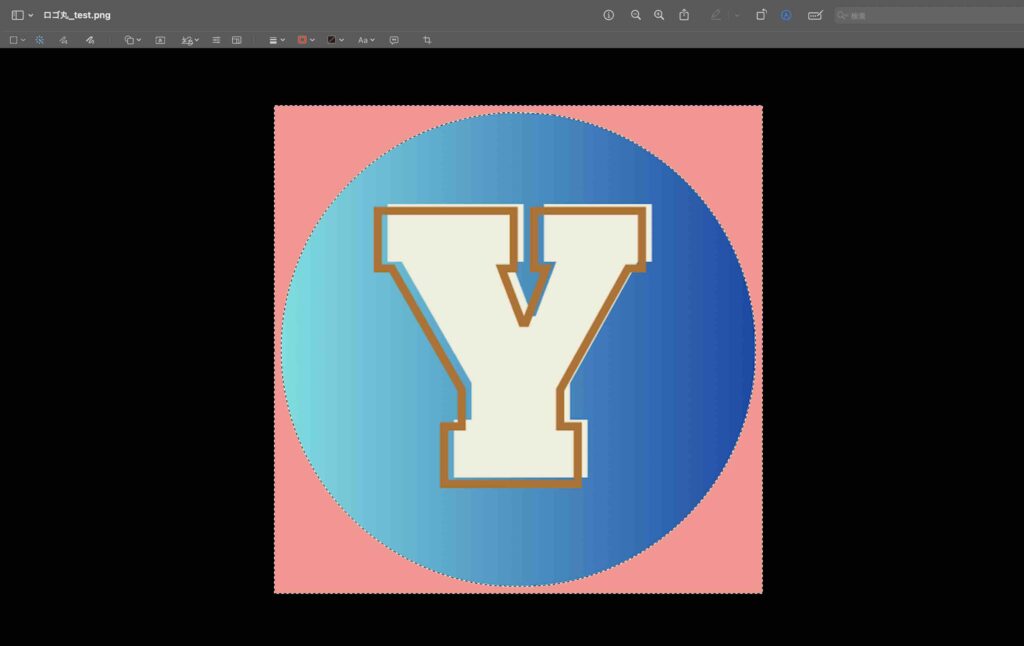
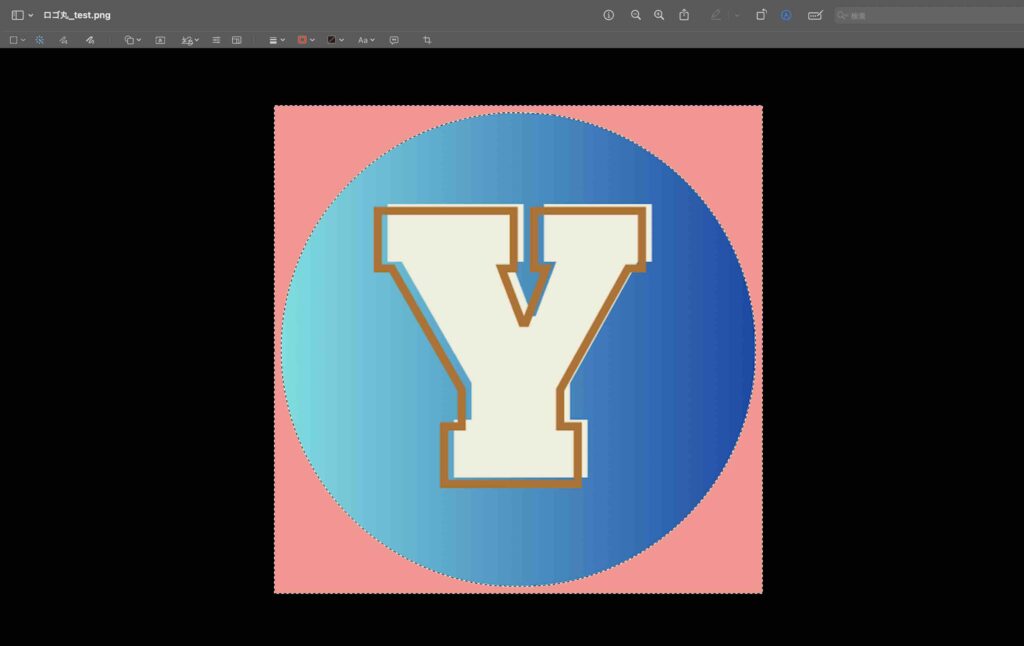
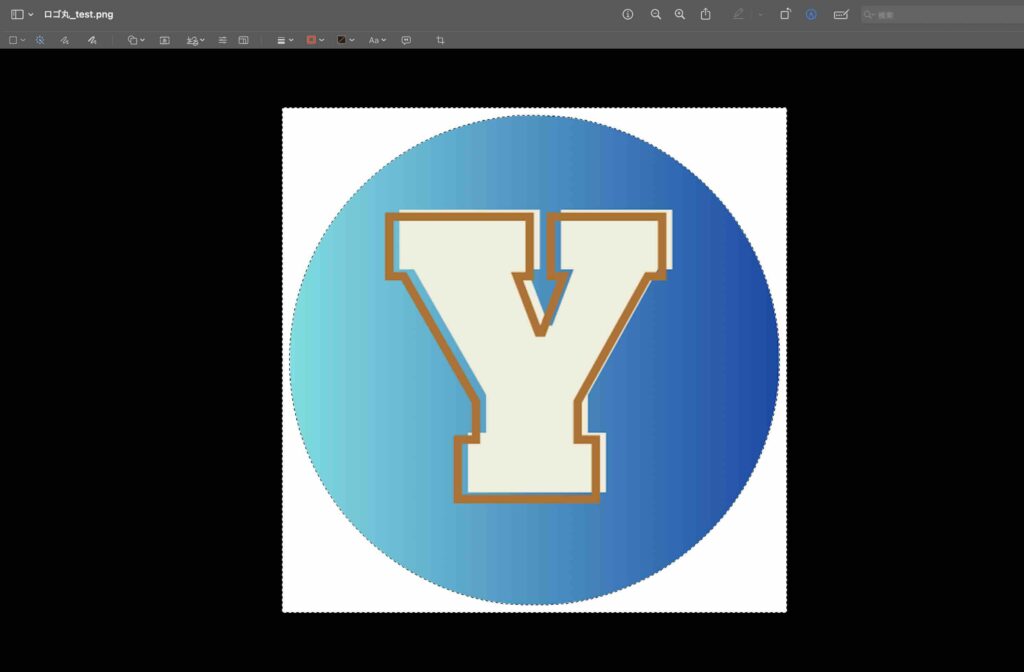
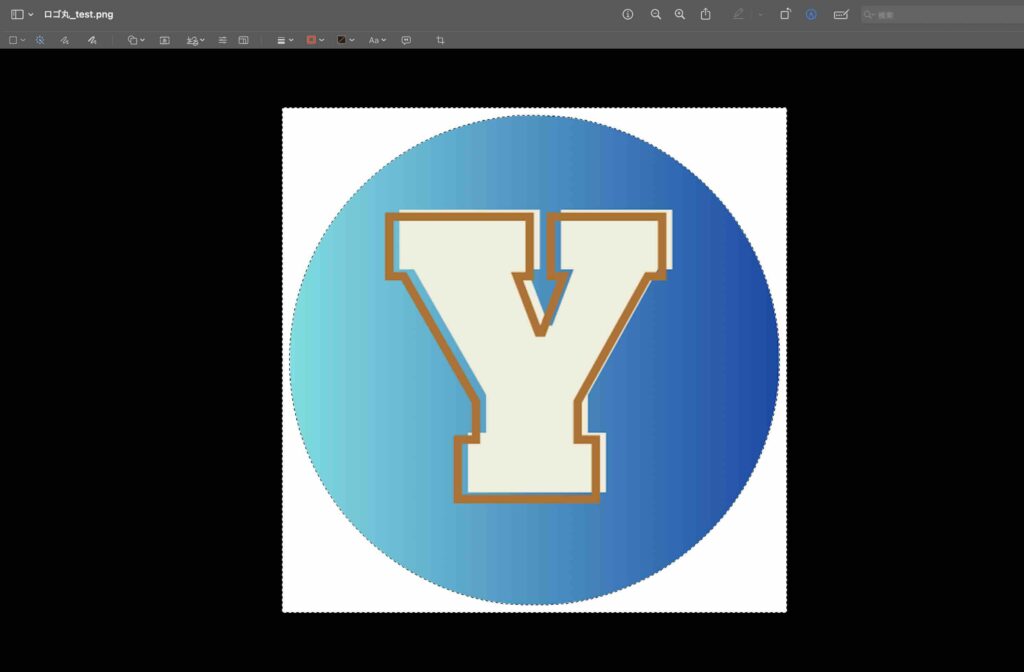
今回は例として、下の画像で丸の外側にある白い部分を透過処理します。









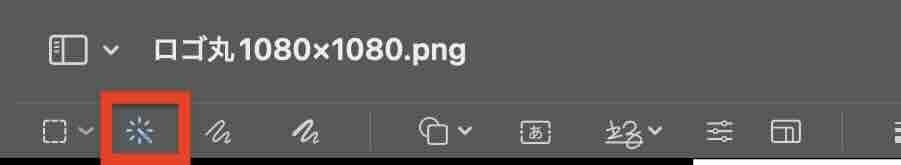
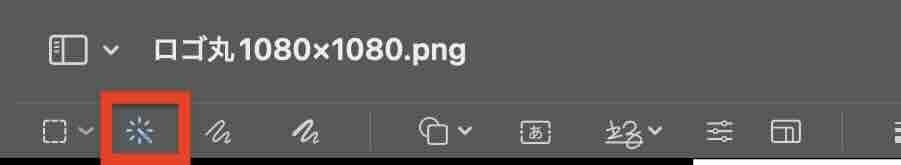
「マークアップツールバーを表示する」アイコンが表示されない場合は、全画面表示にして確認してみよう


透過処理する部分が赤くなるので、左ボタンから指を離して(ドロップ)して点線に変更します。




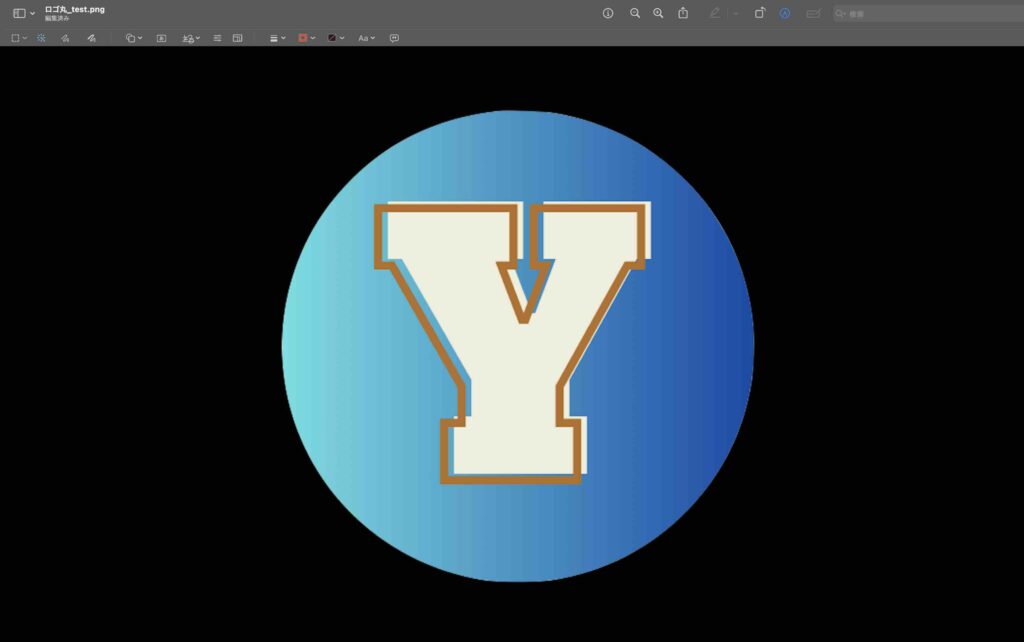
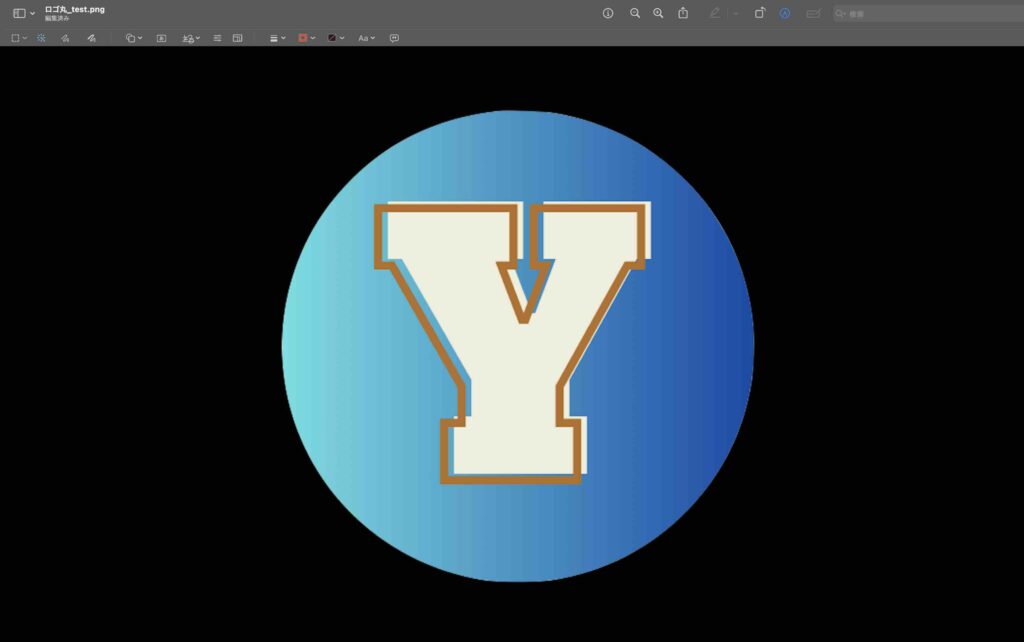
これで保存すれば、アイコンは完成です。


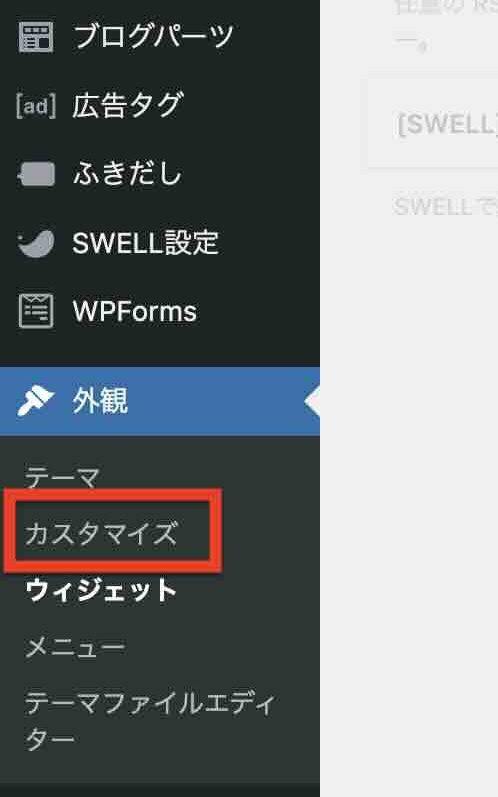
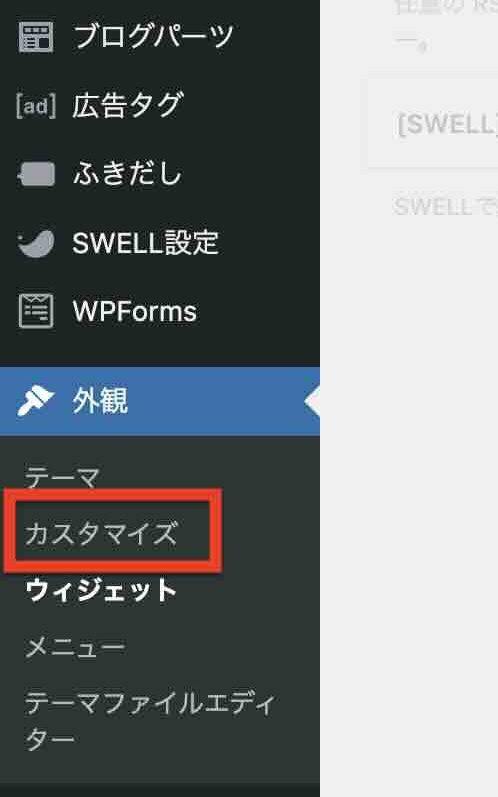
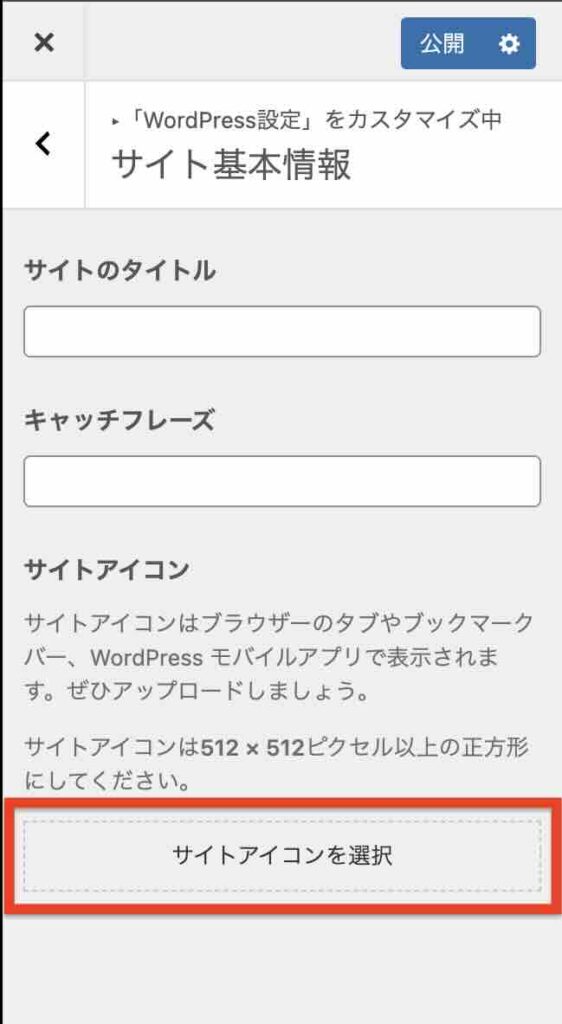
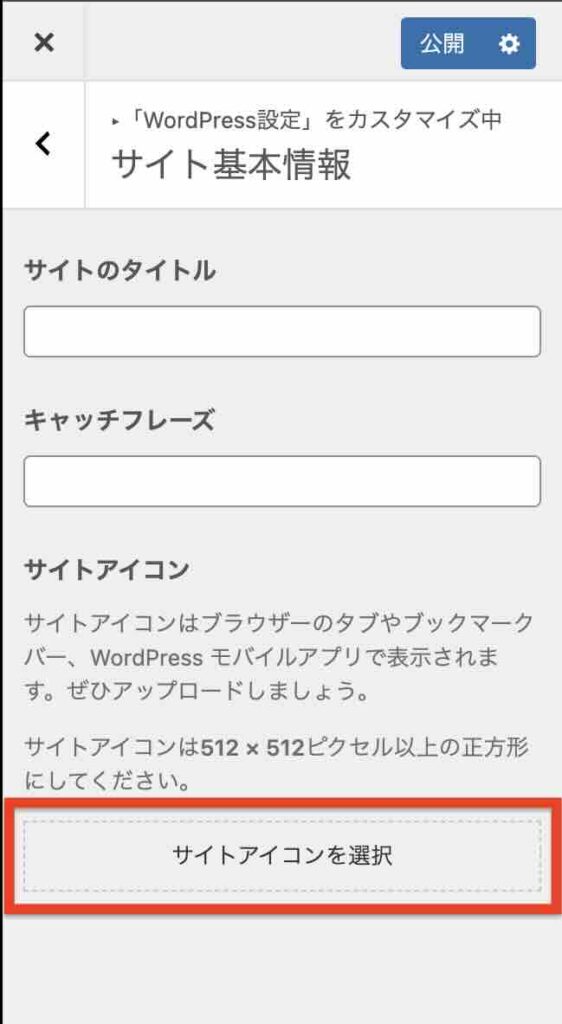
WordPressの管理画面でサイトアイコンを設定する





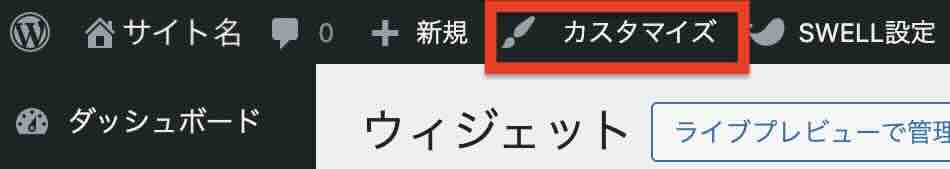
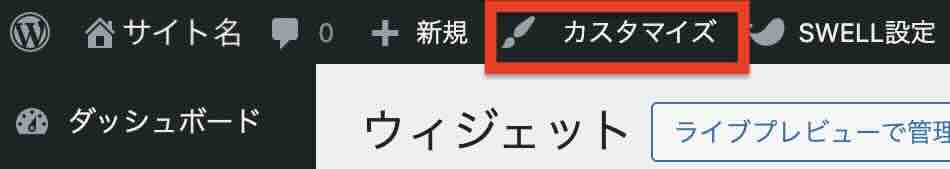
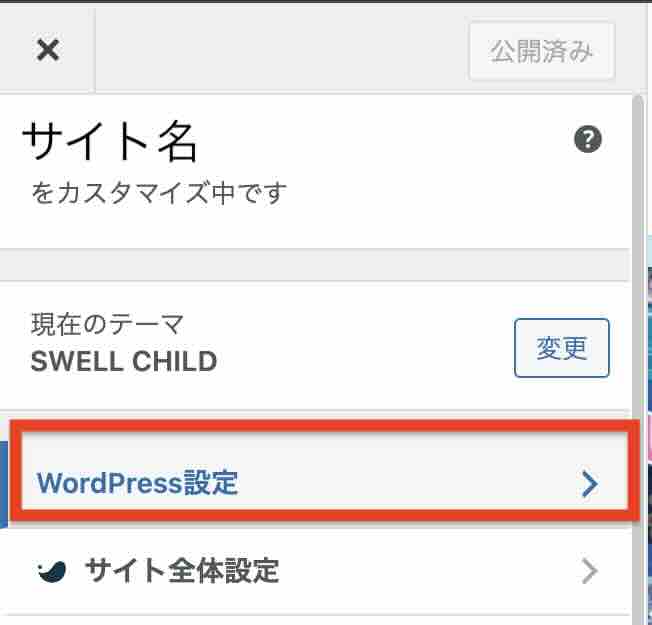
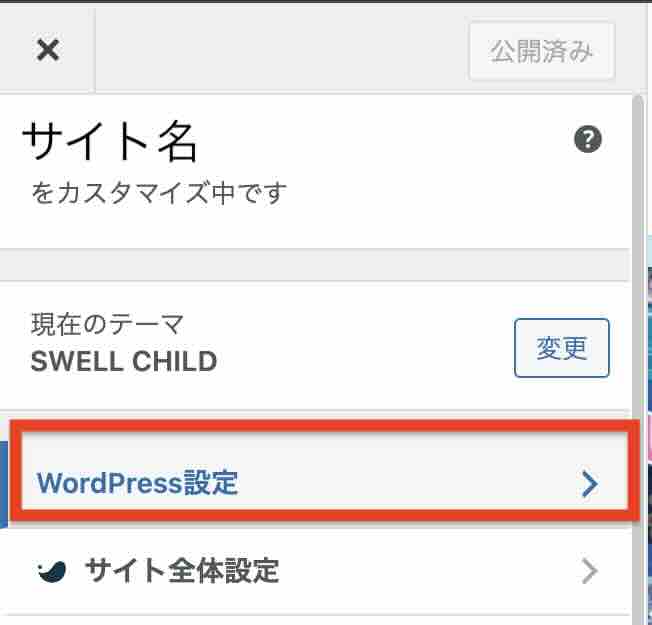
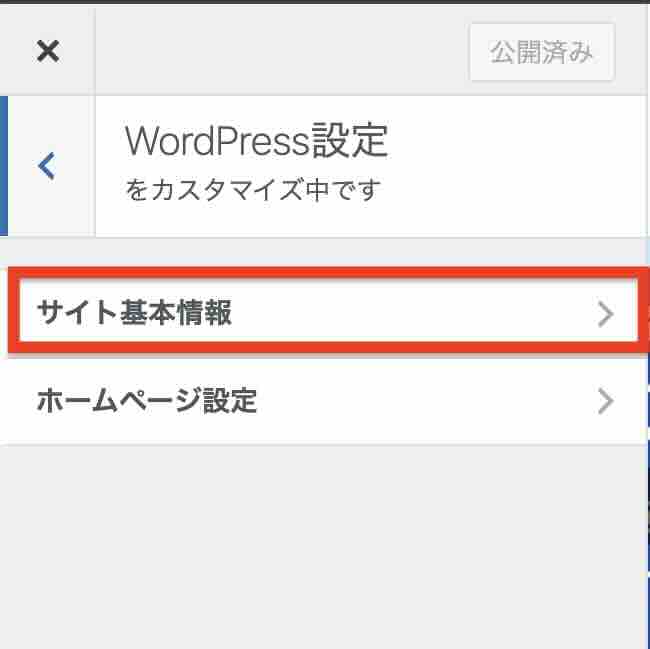
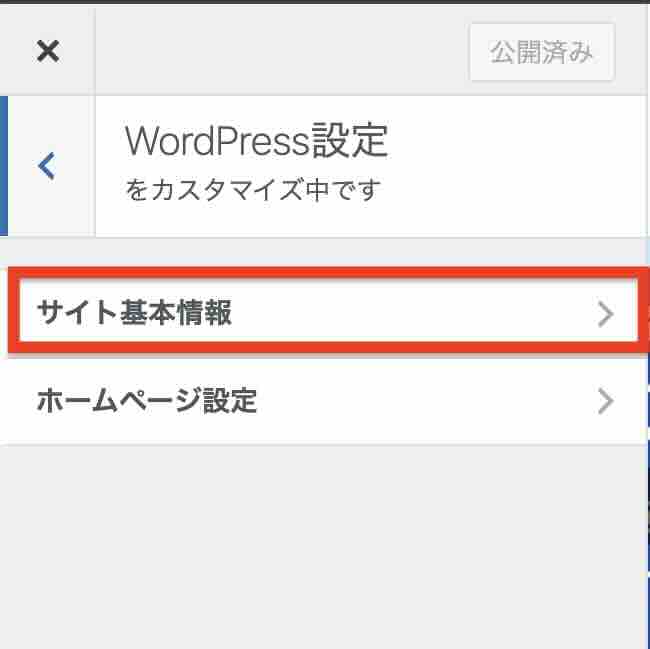
管理画面の上部にある「カスタマイズ」でも、同じように操作できます








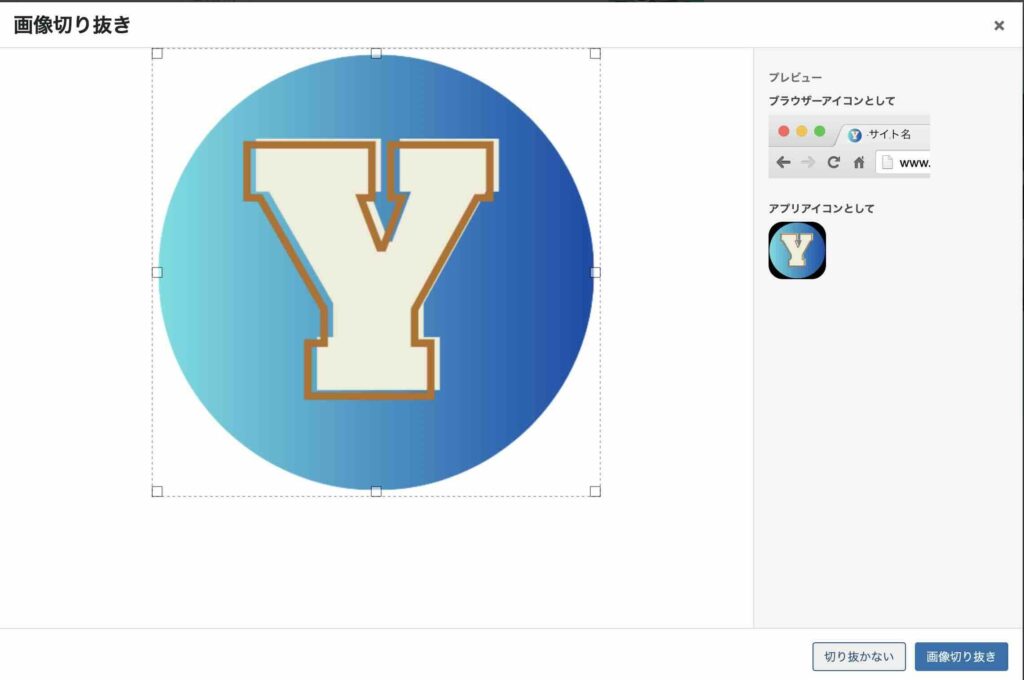
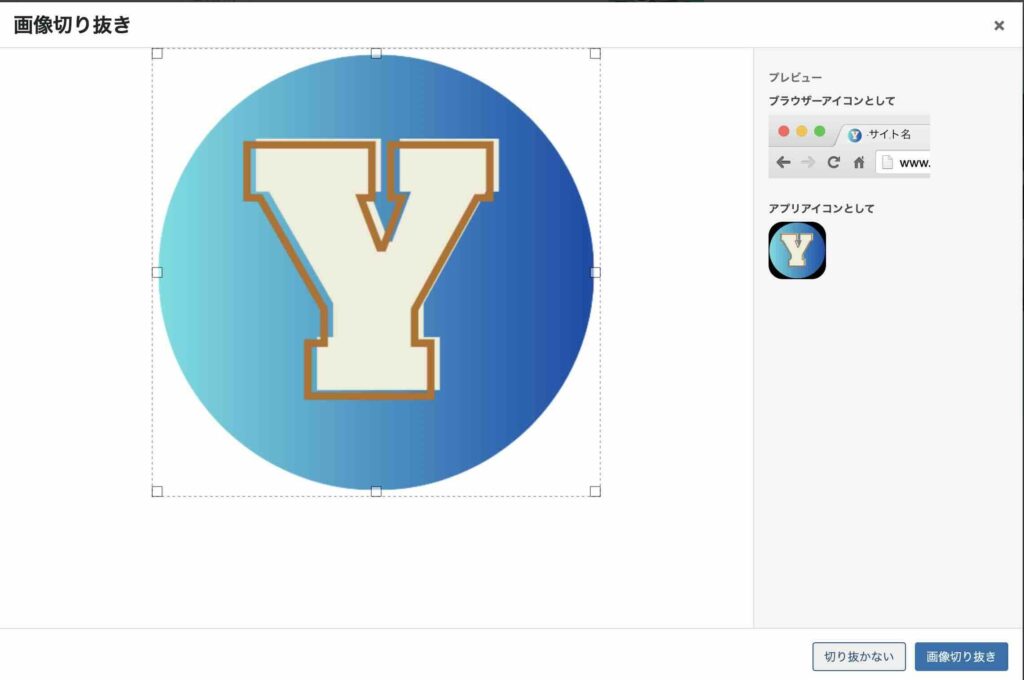
アップロードするときに、画像の切り抜きを指定できますが、特に理由がなければ「切り抜かない」で問題ありません。




まとめ
今回は無料版のCanvaとMacOSのパソコンに標準搭載されている「プレビュー」アプリを使って、WordPressのサイトアイコンを作成する方法を紹介しました。
アイコンを作成して、WordPressに設定するまでの流れは下記のようになります。
- Canvaでアイコンを作成する
- 「プレビュー」アプリで、背景を透過処理する
- WordPressにアップロードして、サイトアイコンを設定する
実際にCanvaを使ってみると、意外と簡単にデザイン性が高いサイトアイコンができることがわかると思います。