ブログの記事を読みやすくするためのパーツの一つに「ふきだし」があります。
画像(アイコン)のとなりに「ふきだし」があると、アイコンが話しているように見えて、マンガのように読めてます。
「ふきだし」のとなりにある、このようなアイコンを設定します
今回は手描きのイラストを「ふきだし」のとなりにあるアイコンとして設定する方法を紹介します。
実際に手描きのアイコンをつくってみて失敗したことをあげて、イラストを作成するときに注意したことがいいこともお伝えします。
ブログを書くときに「ふきだし」のアイコンに手描きのイラストを使おう、と考えている方の参考になりましたら幸いです。
手描きのイラストを「ふきだし」のとなりにあるアイコンにする方法
手描きのイラストを「ふきだし」のアイコンにする流れは下記です。
- イラストを用意して、パソコンに取り込む
- イラストを加工(装飾)する
- WordPressの管理画面で「ふきだし」のアイコンに設定する
イラストを用意して、パソコンに取り込む
まずはイラストを描く必要がありますが、下記の点に注意した方がいいです。
- なるべくイラスト線を太く、濃くする
- スキャナーによっては実際より濃くなるので、気持ち薄めに着色する
- 線と線をつなげてかき(隙間をつくらない)、PNG形式でパソコンに取り込む ※イラストの背景を透明に加工する場合
イラストが用意できたら、スキャナーなどでパソコンに取り込みます。
スキャナーで取り込む場合は機種にもよりますが、実際のカラーとは少し異なる色合いで取り込まれることあります。



スキャナーがない場合や、なるべく実際の色合いで取り込みたい場合は、
スマートフォンでイラストを撮影するといいかも
【参考】「ふきだし」用のイラストを描くときに失敗したこと
下記のようなイラストは「ふきだし」用の小さなアイコンに設定すると、描かれているものがわかりにくくなります。
- イラストの線がうすく細い
- スキャナーでイラストを取り込むと実際の色よりも濃くなり、イラストの線が不明瞭になる


イラストを加工(装飾)する
パソコンに取り込んだイラストをそのままアイコンに設定することもできますが、少しイラストを加工したい場合もあるかと思います。
今回はイラストに背景色をつけるために、MacOSに標準搭載されている「プレビュー」アプリで透過処理(背景を透明に加工)してから、Canvaにアップロードして背景色をつけます。
「プレビュー」アプリで背景を透明に(削除)する方法





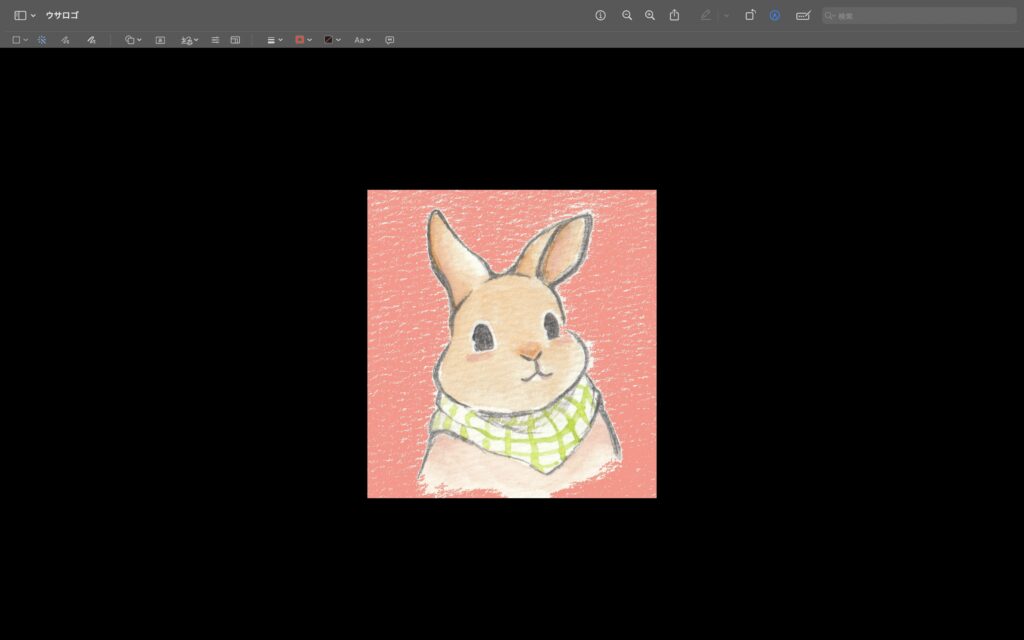
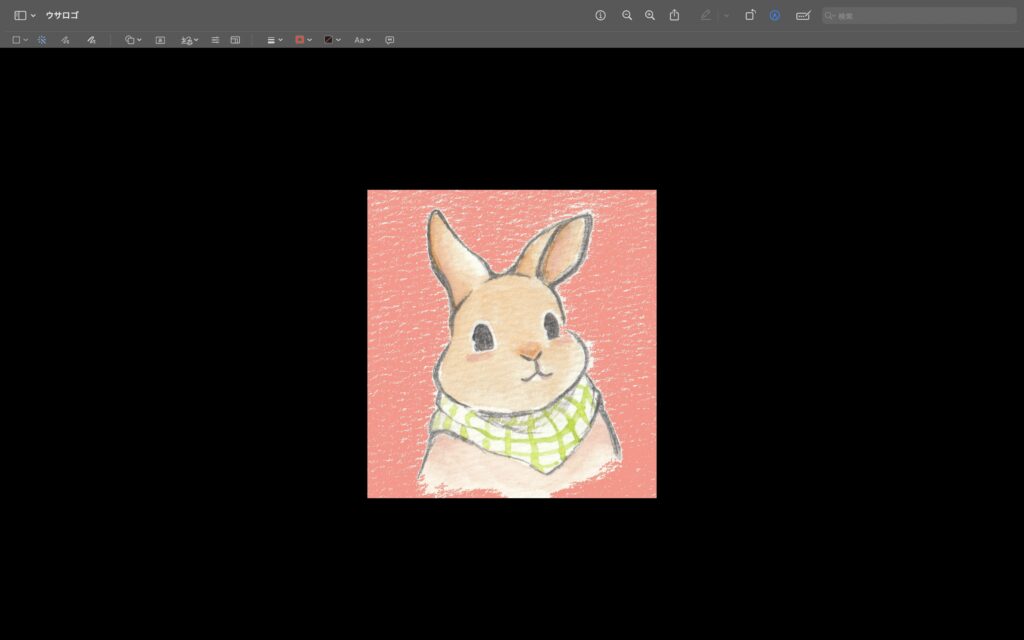
イラストをダブルクリックするか、
右クリックして「このアプリケーションで開く」→「プレビュー」で、アプリが起動します





アイコンがない場合は、全画面表示にしてみると表示されます


透明にしたい部分を左ボタンを押しながらなぞって、ボタンから指を離します(ドラッグ&ドロップ)
指を離すと赤色の部分が点線に変わるので、「Delete」キーを押して背景を削除します。


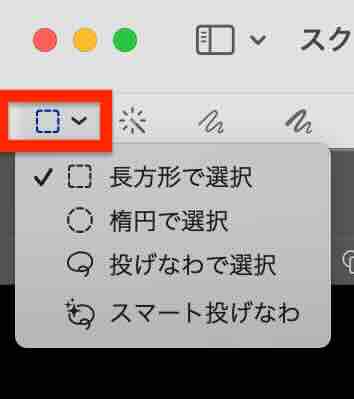
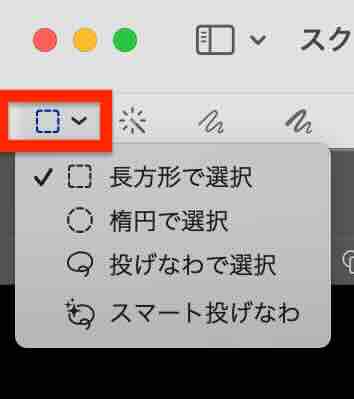
今回のイラストは隙間が多いので、「インスタントアルファ」だけでは透明にできない部分がありました。
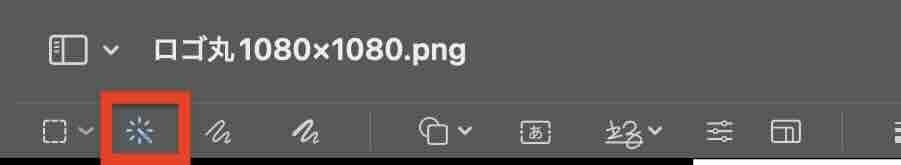
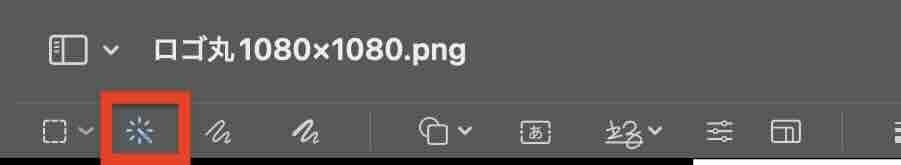
その場合は、「選択ツール」(下の画像の赤枠のアイコン)で透明にしたい範囲を囲って、「Delete」キーを押すと囲われた範囲が透明になります。


Canvaにアップロードして、イラストに背景色をつける
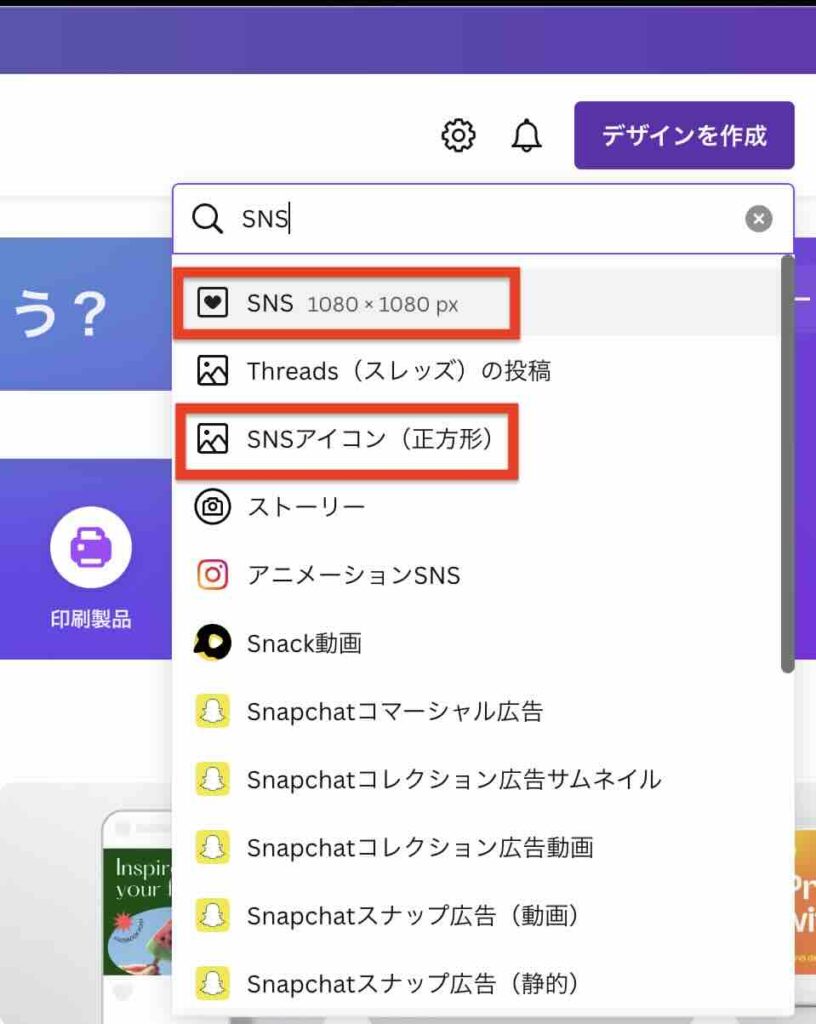
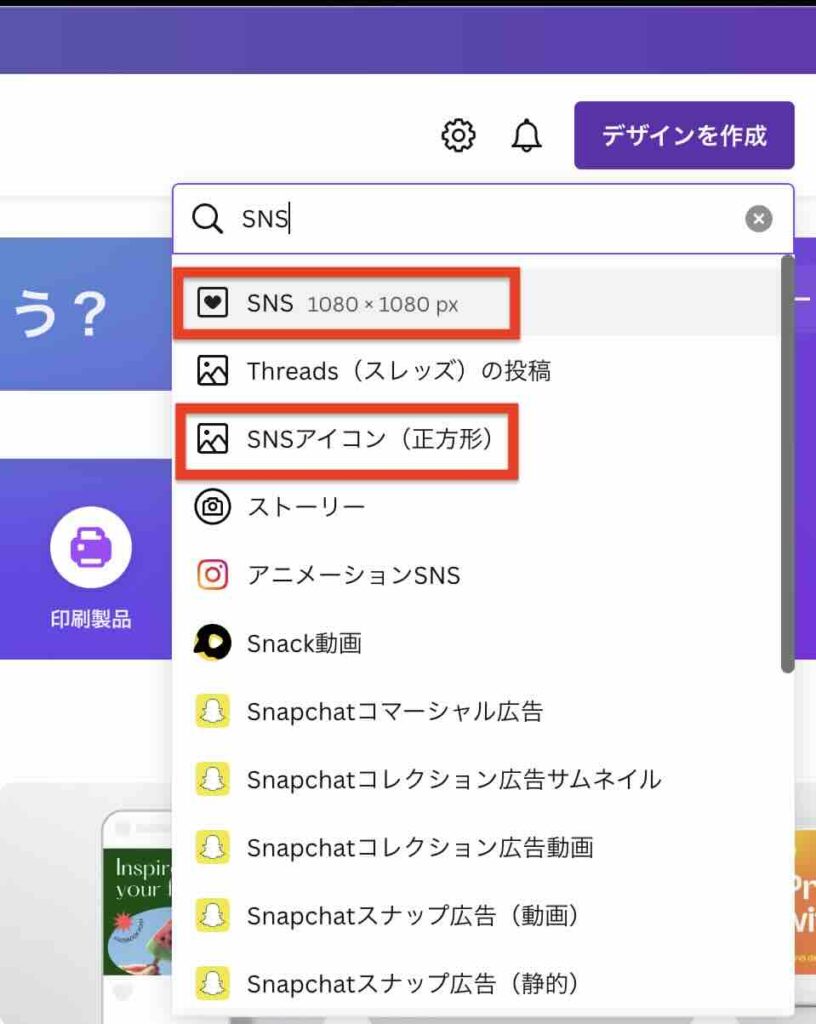
「デザインを作成」ボタンを押して「SNS」と検索します。表示された結果から「SNS」もしくは「SNSアイコン(正方形)」を選択します。


後で調整することもできますが、背景色を事前に決めている場合は、左上の四角をクリックして背景色を選択します。


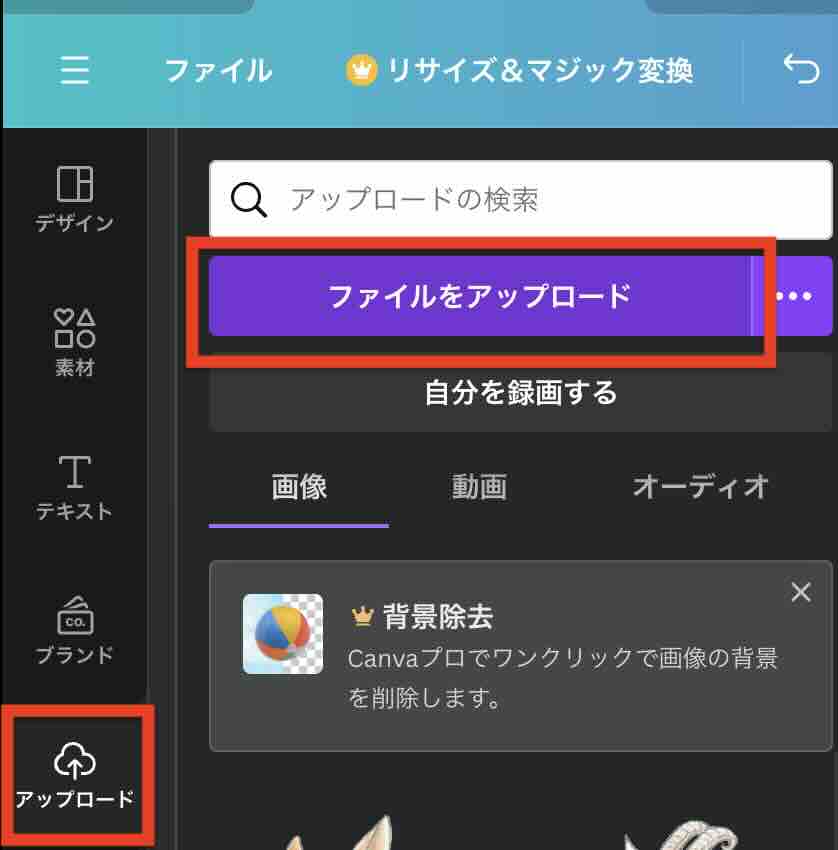
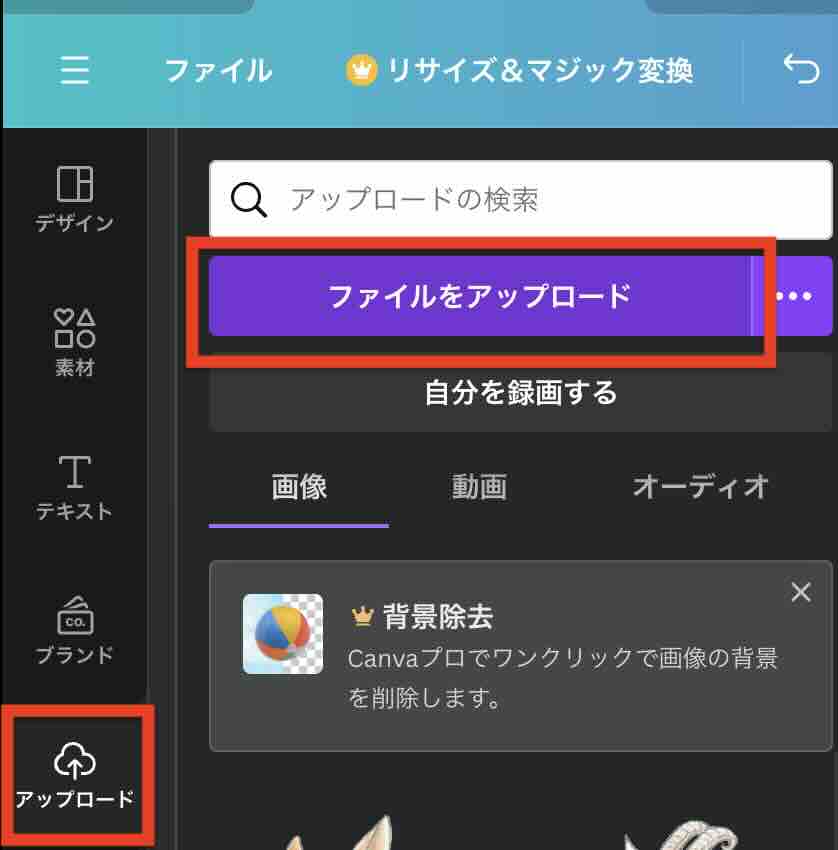
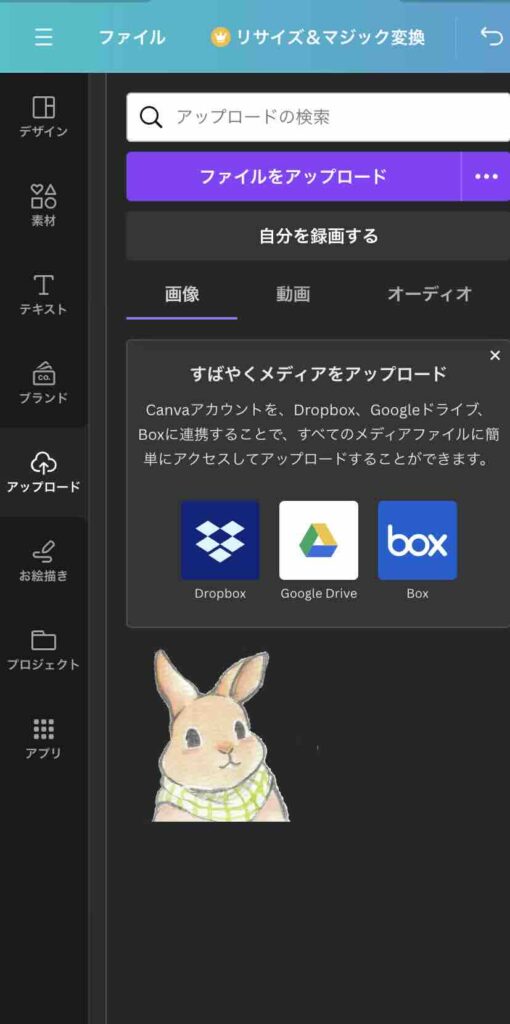
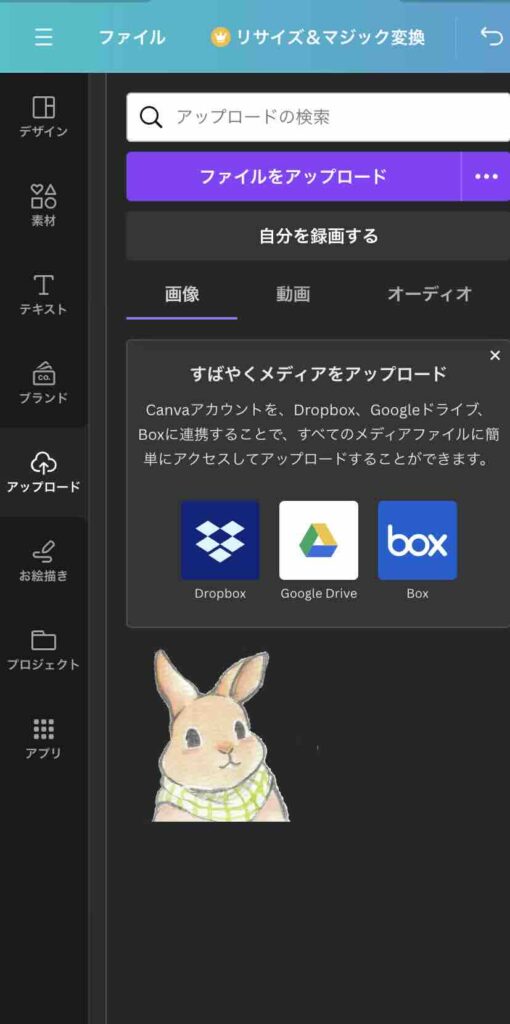
サイドメニューから「アップロード」を選択して、「ファイルをアップロード」ボタンを押してイラストをアップロードします。


「ファイルをアップロード」ボタンの下にイラストが表示されます。
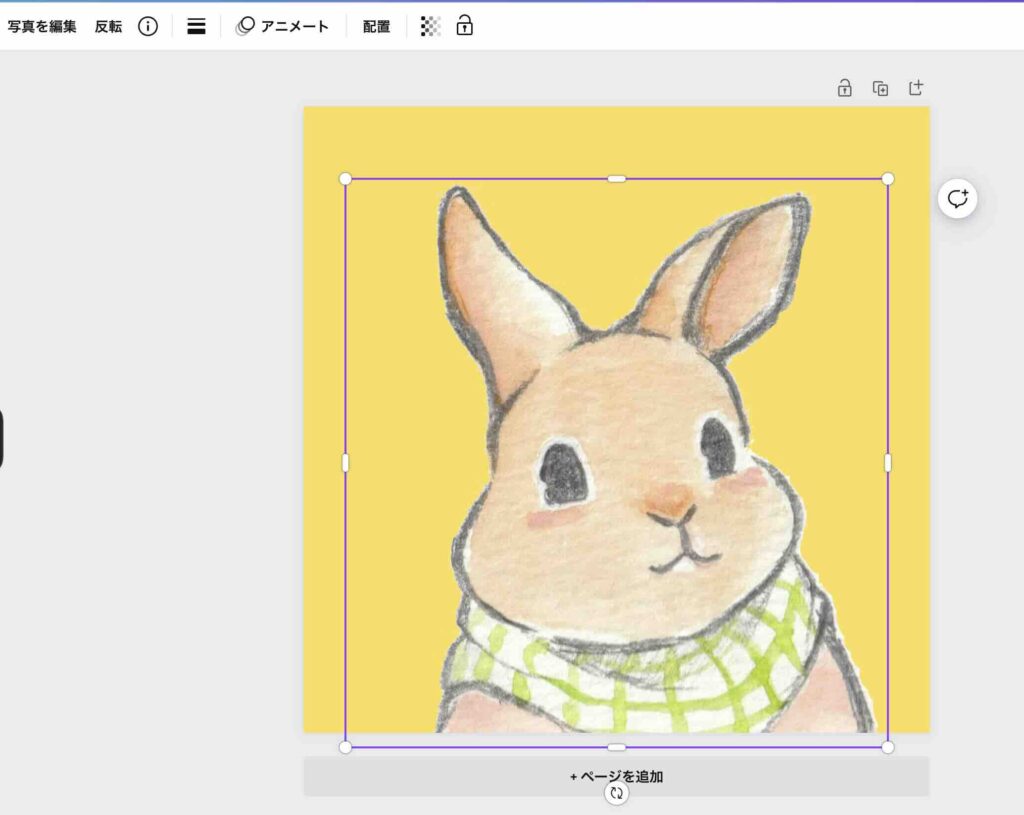
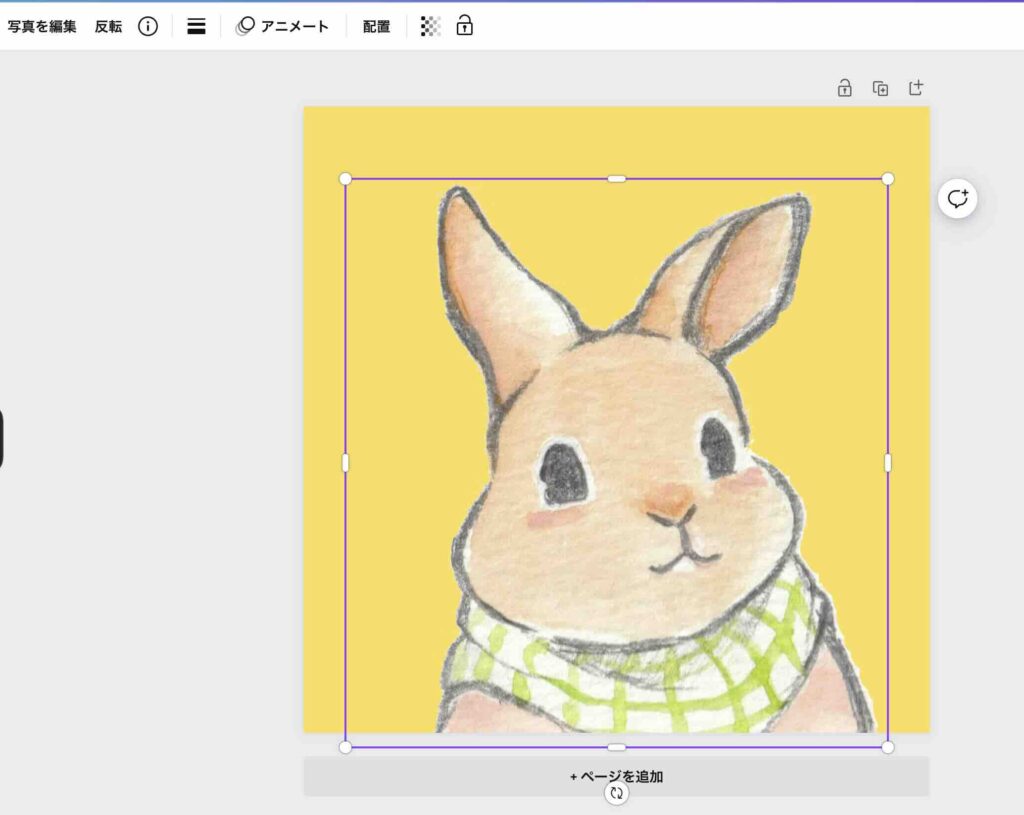
イラストをクリックすると、右側に表示されてサイズの調整などの加工ができるようになります。


「ふきだし」アイコンを丸型にしようと思っている場合は、四角が切り取られるので、
イラストのサイズは背景にぴったりと合わせずに、上下左右に少しスペースを空けておいた方がいいです


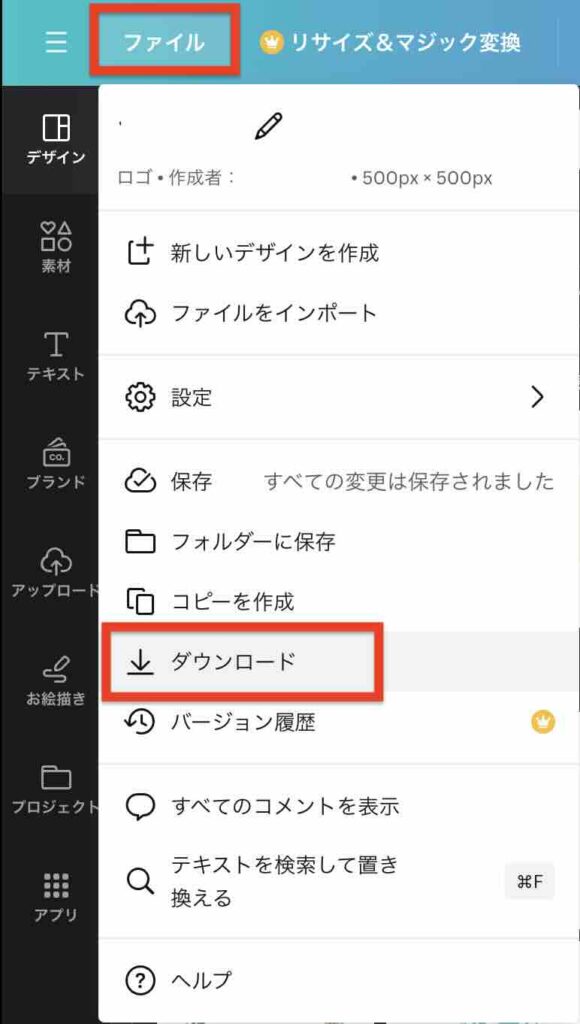
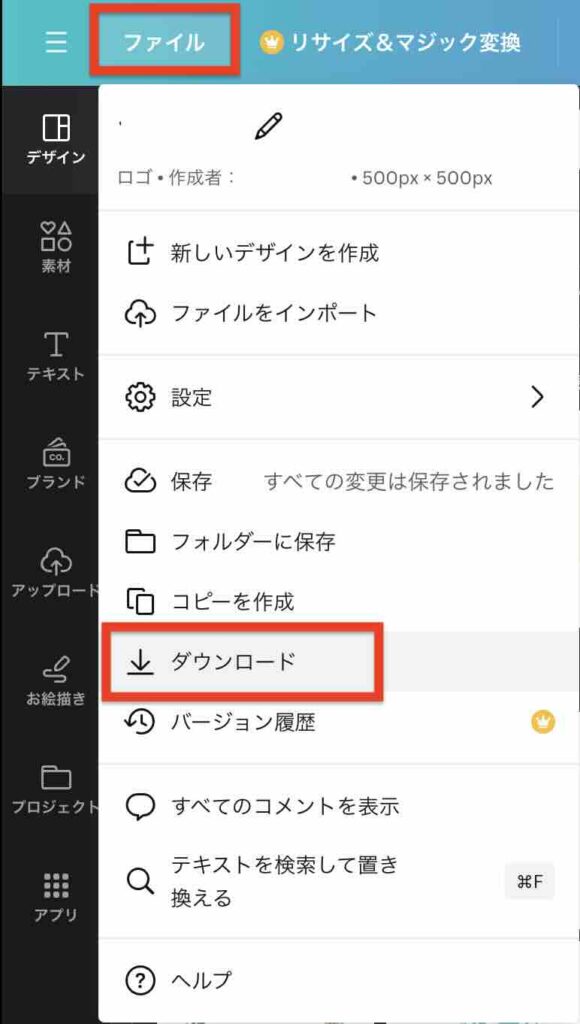
イラストの編集が完了したら、「ファイル」→「ダウンロード」を選択します。


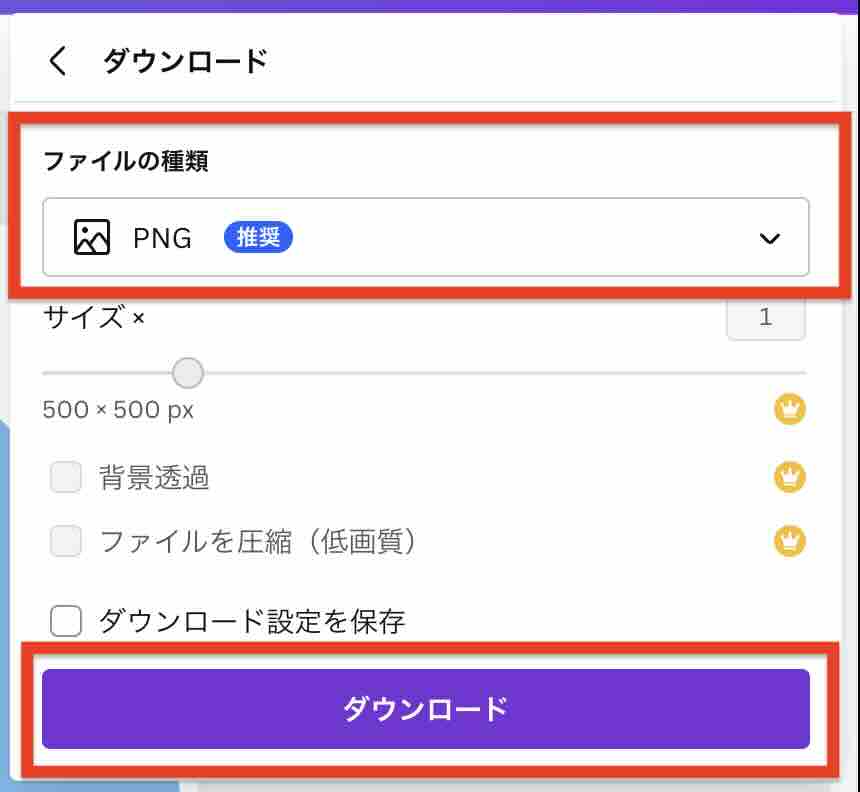
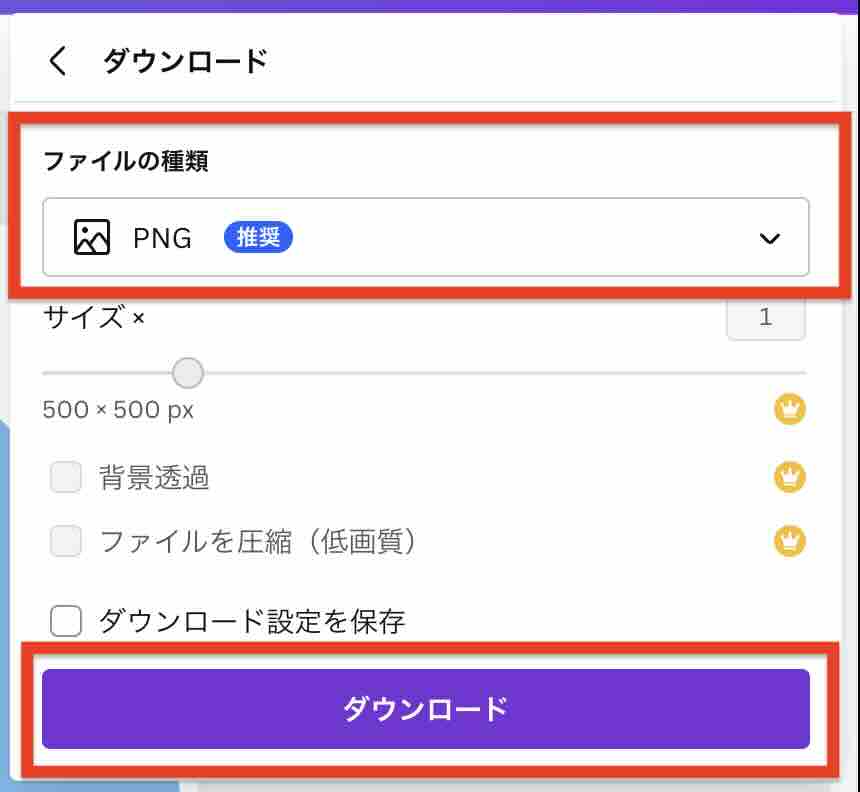
「ダウンロード」ボタンを選択します。
下の画像は「PNG」形式でダウンロードしていますが、「JPG」形式でも問題はありません。


WordPressの管理画面で「ふきだし」のアイコンに設定する
イラストの加工が終わったら、下記のように「ふきだし」のアイコン画像を設定します。


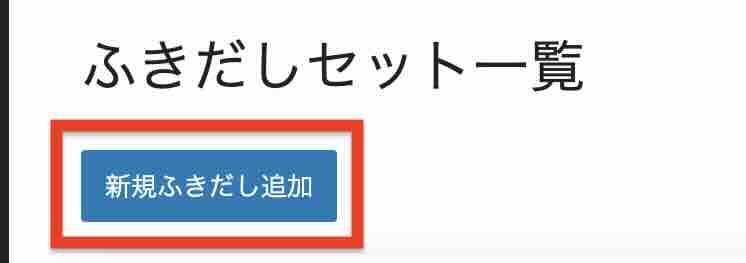
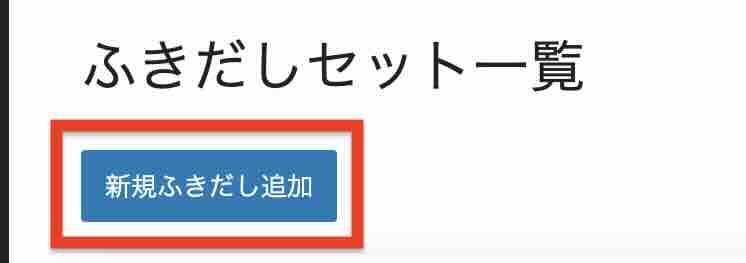
「新規ふきだし追加」ボタンを選択します。


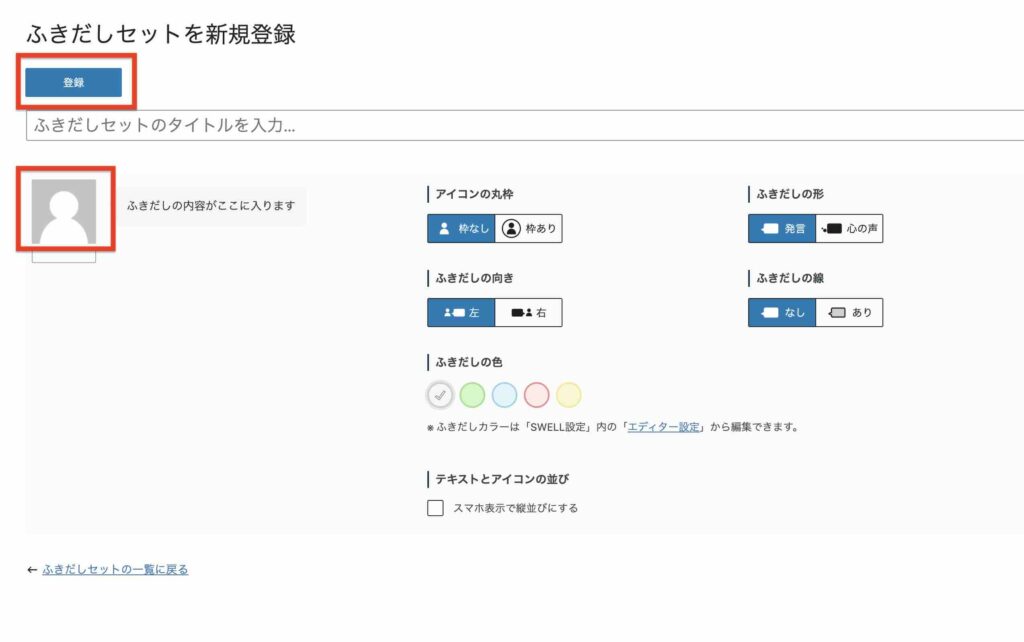
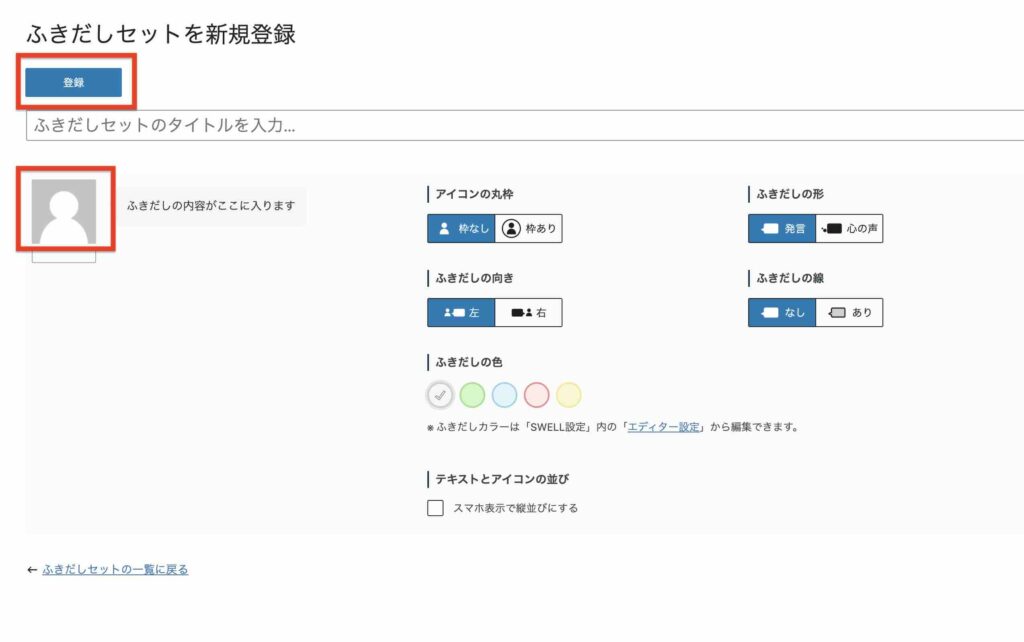
人型のアイコン(下の画像の赤枠部分)をクリックして、イラストをアップロードします。
その他の項目を設定したら「登録」ボタンを選択します。


WordPressの投稿画面を開き、文章内に「ふきだし」を追加します。
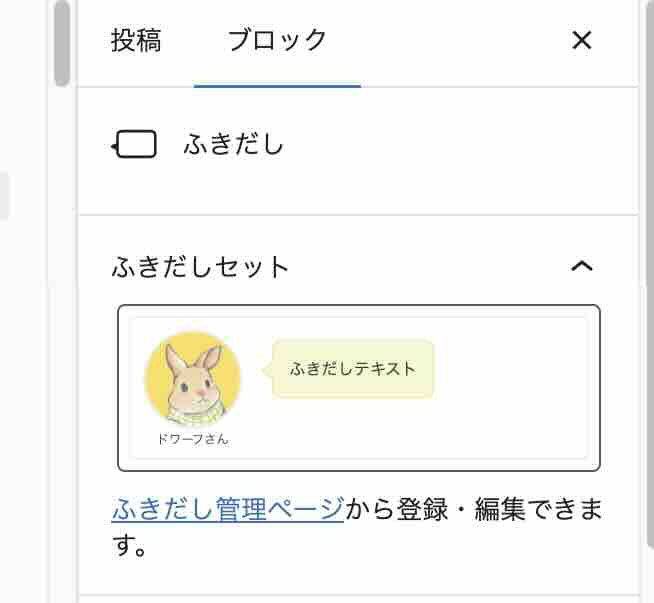
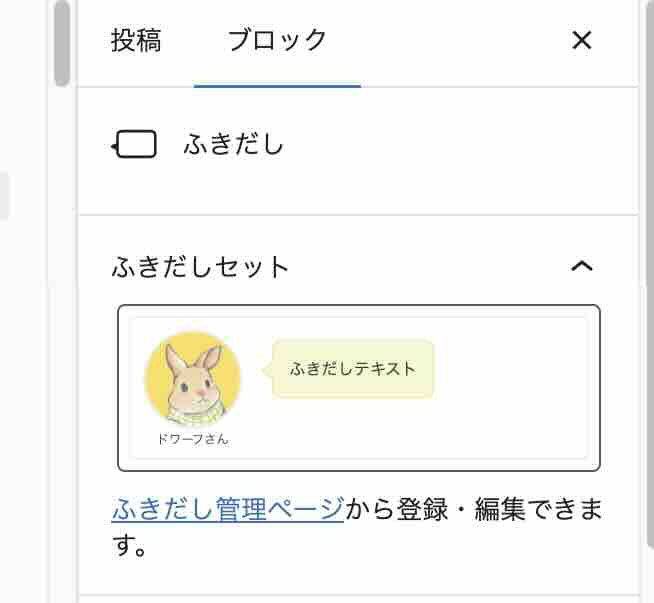
左側ブロックの「ふきだしセット」で、新規登録した「ふきだし」のアイコンが確認できます。


まとめ
今回は手描きのイラストを、「ふきだし」のとなりにあるアイコンとして設定する方法を紹介しました。
アイコンを設定する流れと注意点は下記です。
- イラストを用意して、パソコンに取り込む
- イラストの線はなるべく太く濃くする
- スキャナーでイラストをパソコンに取り込む場合は、実際のものより色が濃くなることがある
- イラストの背景を透明にする場合は、線と線の隙間ができないようにして「PNG」形式で取り込む
- イラストを加工(装飾)する
- 「ふきだし」のアイコンを丸型にする場合は、イラストの上下左右に少しスペースができるように調整する
- WordPressの管理画面で「ふきだし」のアイコンに設定する
「ふきだし」用のアイコンを手描きのイラストでつくるときの参考になりましたら幸いです。